Quando parliamo di posizionare il nostro sito sui motori di ricerca il discorso relativo ad organizzare bene la struttura del sito stesso è spesso sottovalutata. Molti cominiciano a scrivere un blog ad esempio partendo dalle cose che vogliono scrivere, senza persare al discorso delle categorie di appartenenza; qualche volta capita anche a me, sull’onda di “fatto è meglio che perfetto” di iniziare dagli articoli e dopo aver pubblicato una serie di contenuti del piano editoriale, penso a riorganizzare meglio i contenitori di categoria e tag.
La struttura di un sito, la sua “alberatura”, ne determina l’importanza che gli diamo. Il motore di ricerca interpreta l’importanza dei contenuti che gli diamo in pasto in base alla struttura in cui cataloghiamo gli stessi, disegnando la struttura, l’architettura, la forma schematica.
Ottimizzare la struttura del nostro sito fa sì che la sua scansione da parte del motore di ricerca sia più semplice, in modo da risparmiare una risorsa importante, il crawl budget, cioè l’energia che impiega il motore per visitare tutto il sito.
Meglio la organizziamo, più è facile per il motore di ricerca comprenderne l’intento e l’obiettivo.
Un motivo in più per organizzare bene l’alberatura del sito web è il fatto che i “contenitori”, cioè categorie e tag, hanno una forza di posizionamento più alta. Le categorie spesso, specie negli e-commerce ma se scelte nel giusto modo anche nei blog e news magazine, si posizionano meglio delle pagine e degli stessi articoli, a parità di competitività, e se creiamo un testo di categoria con intento SEO studiato bene.
Quali tipi di strutture possono andare bene per definire l’architettura di un sito web?
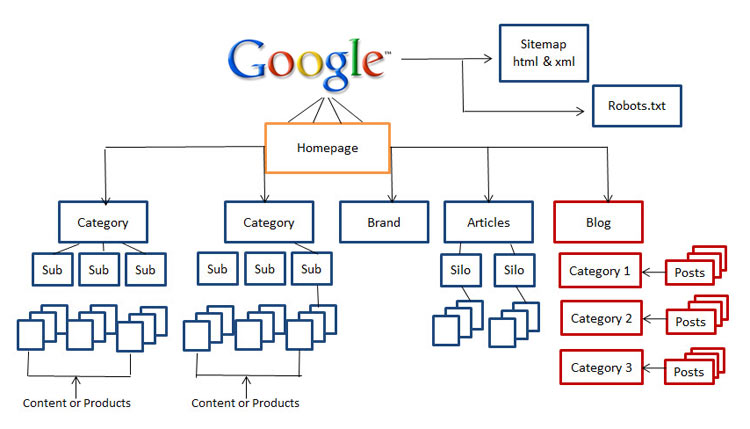
In genere tendo a consigliare due schemi di alberatura di un sito web: struttura ad albero, e struttura a silos.
Nella struttura ad albero, la home page si trova all’apice, e poi di sotto 2 livelli di categorie e sottocategorie, all’ultimo livello pongo gli articoli.
Nella struttura a Silos, al di sotto della homepage sono posizionate le categorie del sito, e non ci sono livelli aggiuntivi. Gli articoli contenuti all’interno di ogni categoria, hanno una “connessione” fra loro attraverso in genere un solo link. La differenza tra la struttura ad albero e quella a silos è di base il fatto che i link in categoria rimangono in categoria nel silos, mentre nell’albero vanno dall’alto verso il basso dei livelli, dalla home verso gli articoli posti a livello di foglia.
I link ciclici che collegano ogni articolo del silo della categoria ad un altro, danno forsa di significato all’esistenza della categoria stessa.
La regola di realizzazione di una struttura corretta di un sito web è che le pagine e gli articoli contenuti all’interno del sito non devono essere “foglie morte”, “figli unici”, e cioè devono essere sempre raggiunti con massimo tre click partendo da una pagina/articolo qualsiasi del sito.
Ci deve essere sempre interconnessione fra gli elementi di pagina e di articolo, in modo che ci sia sempre un percorso per arrivare ad ogni elemento di contenuto.
Google e i gli altri motori di ricerca sono tendenzialmente pigri, e non amano sforzarsi per arrivare a destinazione.
Una corretta architettura ed alberatura, permettono a noi di comunicare come il motore di ricerca deve percorrere il nostro sito, e determinare facilmente i punti più importanti e quelli meno importanti per noi. Realizzare una corretta struttura ci permette di individuare e far individuare quali sono i prodotti e i servizi che sono centrali per il nostro progetto web e i nostri obiettivi.
Pagine e articoli orfani, non appartenenti a nessuna categoria oppure non connessi ad altri elementi tematizzati, ne fanno un elemento difficile da raggiungere e fanno perdere energia al crawler o scansionatore del motore di ricerca, e quindi forza o merito al sito stesso.
Per una corretta navigazione all’interno dei contenuti del sito, l’esempio più semplice e più lineare è l’organizzazione dei link interni proposto da Wikipedia. Ogni qual volta abbiamo una parola o frase chiave che menziona un altro argomento contenuto un documento presente nel sito(pagina, articolo o categoria), la stessa funziona da ancora per raggiungere come destinazione il contenuto menzionato.
Quale differenza c’è tra tag e categorie?
Fondamentalmente i contenitori di tag e di categoria sono equivalenti a livello di peso all’interno del sito. Sono sostanzialmente dei cassetti che contengono i contenuti degli articoli raggruppati per tematica.
Di fatto, sono stati distinti per un motivo preciso: le categorie determinano le tematiche di argomenti più grandi del sito, mentre i tag descrivono gli attributi, le qualità, le caratteristiche di articoli. Le categorie danno verticalità, e profondità alla struttura del sito, mentre i tag sono contenitori trasversali, per cui articoli presenti in una categoria possono trasversalmente avere anche un contenitore di tag come riferimento.
Un esempio di struttura contenente tag e categorie può essere un blog di cucina, oppure un ecommerce di abbigliamento.
Nel blog di cucina, consideriamo le categorie come i tipi di piatti: primi piatti, secondi piatti, dolci, contorni. I tag possono invece essere considerati gli ingredienti fulcro del blog, come ad esempio, pomodoro, caffè, sale, zucchero, aglio. Ci saranno primi piatti che usano il pomodoro, secondi piatti che usano il pomodoro. In questo caso il pomodoro è quindi un contenitore trasversale, orizzontale rispetto alla profondità delle categorie dei tipi di piatti.
Nell’ecommerce di abbigliamento invece, le categorie sono i capi: avremo quindi giacche, pantaloni, capispalla, camicie, scarpe. I colori dei capi, oppure i materiali possono essere i tag. Ma come tag possono essere anche i brand, i marchi, le marche dei prodotti dei capi. Avremo quindi giacche Armani, pantaloni di Armani, Capispalla Colmar, camicie di Armani, ecc. Quindi l’attributo determinato è presente orizzontalmente in molti articoli che appartengono in realtà a categorie diverse.
Spiegazione del tag: non è un hashtag!
Molte volte mi è capitato di analizzare siti editoriali, blog informativi, le cui strutture erano intasate di tag. L’abuso di tag dipende spesso dall’errata interpretazione dell’elemento. Un utente tipo pensa, uso il tag per posizionare meglio più parole chiave possibili. Questo porta ad associare un articolo ad elenchi di tag che raggruppano le parole chiave correlate all’argomento principale dell’articolo. In realtà in questo modo si crea un contenitore di tag per ogni parola o frase chiave, causando l’effetto figlio unico. Ci saranno un numero spropositato di tag che contengono un solo articolo, e spesso questo crea una “duplicazione” dell’articolo su più tag diversi, cosicché i tag sono copiati esattamente identici l’uno dall’altro, rischiando una penalizzazione a lungo termine.
Quando mi capita di analizzare situazioni di questo tipo, effettuo un reset dei tag, eliminandoli completamente, e riorganizzando i contenuti soltanto attraverso i contenitori di categoria presenti.
Il tag va creato e pensato proprio sulla definizione di attributo qualitativo, e va creato sulla stessa falsariga delle categorie, con un significato di argomento comune di insieme che raggruppa tutti gli articoli che fanno parte dell’attributo tag,, con un intento comune di argomento qualitativo più grande. Non fate abuso di tag.
E tu, hai creato la struttura del tuo sito usando carta e penna, prima di cominciare a scrivere il primo articolo?