3.25
I Tipi Base di Selettori più usati nei CSS
Gran parte della specifica CSS2.1 è incentrata sull’esame delle diverse proprietà utili per la definizione dell’aspetto visuale degli elementi e delle sezioni di una pagina. Tuttavia, prima di procedere, è cruciale comprendere come queste proprietà vengano assegnate. Questo costituirà l’argomento delle prossime cinque lezioni.
Come già accennato nella lezione 3, una regola CSS viene applicata a un selettore.
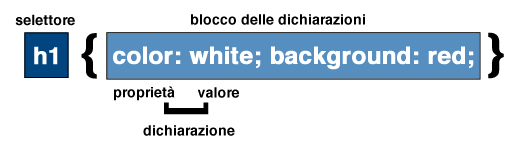
Figura 1 – Struttura di una regola CSS
Nella figura 1, si può osservare la struttura fondamentale di una regola CSS. Essa è composta da due parti principali:
Il selettore: Questa parte indica gli elementi HTML ai quali si applicheranno le regole CSS. Ad esempio, un selettore potrebbe essere “h1”, che selezionerebbe tutti gli elementi di intestazione di primo livello nel documento HTML.
Le dichiarazioni CSS: Questa parte definisce le regole che verranno applicate agli elementi selezionati. Le dichiarazioni sono composte da una proprietà e dal suo valore, separati da due punti. Ad esempio, una dichiarazione potrebbe essere “color: blue,” che imposta il colore del testo in blu.
Ecco un esempio completo di una regola CSS:

La parte preponderante della specifica CSS2.1 è centrata sull’analisi delle diverse proprietà utili per definire l’aspetto visuale degli elementi e delle sezioni di una pagina. Prima di entrare nel dettaglio, è fondamentale comprendere come queste proprietà vengano assegnate, un argomento che verrà esaminato nelle prossime cinque lezioni.
Come già anticipato nella lezione 3, una regola CSS viene applicata a un selettore.
Figura 1 – Struttura di una regola CSS
Nella Figura 1, puoi osservare la struttura fondamentale di una regola CSS. Essa è composta da due parti principali:
Il selettore: Questa parte indica gli elementi HTML a cui verranno applicate le regole CSS. Ad esempio, un selettore potrebbe essere “h1”, che selezionerebbe tutti gli elementi di intestazione di primo livello nel documento HTML.
Le dichiarazioni CSS: Questa parte definisce le regole che verranno applicate agli elementi selezionati. Le dichiarazioni sono composte da una proprietà e dal suo valore, separati da due punti. Ad esempio, una dichiarazione potrebbe essere “color: blue,” che imposta il colore del testo in blu.
Ecco un esempio completo di una regola CSS:
h1 { color: blue; font-size: 24px;
} In questo caso, il selettore “h1” seleziona tutti gli elementi di intestazione di primo livello, e le dichiarazioni impostano il colore del testo su blu e la dimensione del carattere a 24 pixel.
Le prossime cinque lezioni esamineranno ulteriormente come utilizzare queste regole e proprietà per controllare l’aspetto visuale dei contenuti web.
Nella lezione successiva, esploreremo vari tipi di selettori in CSS:
CSS: Selettore universale Nel mondo dei CSS, esiste un selettore universale che serve a selezionare tutti gli elementi di un documento. Esso si esprime utilizzando il carattere “*” (asterisco). Ad esempio:
* { color: red;
} La regola sopra assegna il colore rosso (red) a tutti gli elementi della pagina.
CSS: Selettore di tipo (o selettore di elementi) Il selettore di tipo è il più semplice tra i selettori CSS. Consiste nel nome di un elemento HTML specifico e serve a selezionare tutti gli elementi di quel tipo presenti in un documento. Esempi:
h1 { color: green;
} p { background-color: yellow;
} I selettori di tipo selezionano tutti gli elementi “h1” e “p” rispettivamente, applicando le regole CSS specificate.
Raggruppare i selettori nel CSS Nei CSS è possibile raggruppare diversi selettori per semplificare il codice. I selettori raggruppati sono separati da una virgola. Ad esempio, invece di scrivere regole separate per “h1”, “h2” e “h3”, è possibile raggrupparli come segue:
h1, h2, h3 { background: white;
} Questa regola applica uno sfondo bianco a tutti e tre gli elementi.
Classe CSS e Id Le classi e gli Id sono essenziali per sfruttare appieno il potere dei CSS. In HTML, ci sono due attributi globali che possono essere assegnati a tutti gli elementi: “id” e “class”.
Un attributo “class” assegnato a un elemento in assenza di regole CSS specifiche non modifica l’aspetto della pagina. Ad esempio:
<p class="testobianco">...</p> Nel primo esempio, definiamo una regola CSS con un selettore di classe:
.testobianco { color: white;
} Ora il testo del nostro paragrafo sarà formattato con testo bianco.
L’attributo “id” è usato per identificare in modo univoco un elemento HTML in un documento. Un Id può essere assegnato solo a un elemento, e le regole CSS relative a un Id si applicano solo a quell’elemento specifico.
D’altra parte, una classe può essere assegnata a più elementi, anche dello stesso tipo. Ad esempio:
<p class="testobianco">...</p> <div class="testobianco">...</div> <ul class="testobianco">...</ul>
