3.19
Comprendere i componenti di una pagina web: gli elementi di tipo blocco, di tipo in linea e i sostituti, nonché la configurazione gerarchica tramite la struttura ad albero.
Prima di immergerci nei dettagli del linguaggio CSS, è essenziale approfondire alcuni principi fondamentali associati all’HTML. Questi argomenti forniscono una base essenziale per una migliore comprensione del funzionamento di CSS. Cominceremo con la categorizzazione degli elementi HTML e procederemo poi all’illustrazione della struttura gerarchica all’interno di un documento.
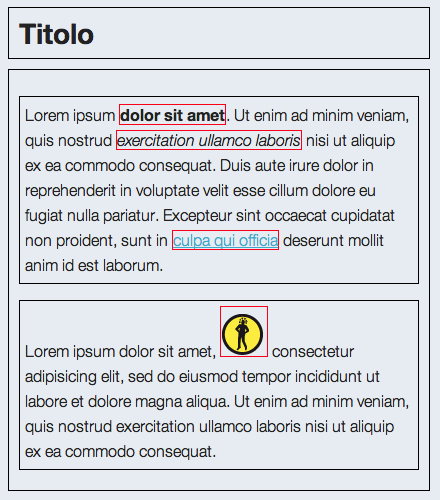
Elementi di tipo blocco e elementi in linea All’esame di una pagina HTML, cerchiamo di concentrarci sulla sua struttura senza considerare il contenuto, adottando un approccio di astrazione. Un modo utile per fare ciò è attraverso un’immagine semplice:

Una pagina web in HTML, visualizzata da un browser, è essenzialmente composta da un insieme di rettangoli (box). Questo vale indipendentemente dal fatto che questi rettangoli rappresentino paragrafi, titoli, tabelle o immagini: in sostanza, si tratta sempre di forme rettangolari.
Tuttavia, osservando con attenzione questa immagine, si nota che questi rettangoli non sono tutti uguali. Alcuni di essi includono al loro interno altri rettangoli, mentre altri sono contenuti all’interno di rettangoli più grandi. Alcuni, se si trovano in mezzo al testo, permettono al testo di fluire attorno a loro senza interromperne il flusso o causare un ritorno a capo. Questa semplice osservazione evidenzia una distinzione fondamentale tra due tipologie di elementi: gli elementi blocco (quelli delimitati da un bordo nero) e gli elementi inline (quelli circondati da un bordo rosso).
Gli elementi blocco sono dei rettangoli che possono contenere altri elementi, sia di tipo blocco che di tipo inline. Quando un elemento blocco viene inserito nel documento, automaticamente viene creata una nuova riga nel flusso del documento. Per esempio, inserendo il seguente codice HTML in una pagina:
<h1>Titolo</h1> <p>Paragrafo</p> Le parole “Titolo” e “Paragrafo” appariranno su due righe diverse, poiché <h1> e <p> sono entrambi elementi di tipo blocco.
Gli elementi inline, al contrario, non possono contenere elementi di tipo blocco ma solo altri elementi inline, oltre al proprio contenuto, solitamente testo. Quando vengono inseriti nel documento, non causano l’inizio di una nuova riga.
Oltre a queste due categorie fondamentali, il modello di formattazione dei CSS prevede altre due categorie di elementi: elementi di lista e elementi associati alle tabelle.
In generale, tutti gli elementi HTML hanno una modalità di presentazione predefinita che corrisponde a una delle categorie viste sopra. Con l’ausilio dei CSS, è possibile modificare questa modalità tramite la proprietà “display”. Ad esempio, è possibile rendere un elemento di tipo blocco come un elemento inline o viceversa. In seguito, approfondiremo ulteriormente questi concetti. Per ora, introduciamo un’altra importante distinzione tra gli elementi HTML.
Tipi di Elementi: Sostituibili e Non Sostituibili
Un’altra distinzione importante riguarda la classificazione degli elementi in sostituibili e non sostituibili. Gli elementi sostituibili sono quelli di cui un user agent (come il motore di un browser) conosce solo le dimensioni intrinseche. Questo significa che l’altezza e la larghezza di tali elementi sono definite dall’elemento stesso e non sono influenzate da ciò che li circonda.
Un esempio comune di elemento sostituibile è l’elemento <img> (immagine). Altri elementi sostituibili includono <input>, <textarea>, <select> e <object>. Gli elementi che non rientrano in questa categoria sono generalmente classificati come non sostituibili.
La distinzione tra questi due tipi di elementi è significativa poiché alcuni attributi e proprietà vengono trattati in modo diverso tra le due categorie, mentre altri sono supportati solo per gli elementi sostituibili e non per quelli non sostituibili.
Struttura Gerarchica di un Documento
Un altro concetto essenziale per una corretta applicazione dei CSS riguarda la struttura gerarchica di un documento. Il concetto fondamentale dei CSS è l’ereditarietà, che fa sì che molte proprietà impostate per un elemento vengano automaticamente ereditate dai suoi discendenti. Comprendere la struttura gerarchica del documento consente di padroneggiare efficacemente questo principio e di sfruttare appieno le capacità del linguaggio CSS.
Tutti i concetti descritti di seguito sono definiti nel Document Object Model (DOM), lo standard stabilito dal W3C per la rappresentazione dei documenti strutturati.
Presentiamo subito un frammento di codice HTML:
<html>
<head>
<title>Struttura del documento</title>
</head>
<body>
<h1>Titolo</h1>
<div>
<p>Primo <a href="pagina.htm">paragrafo</a>.</p>
</div>
<p>Secondo <em>paragrafo</em>.</p>
</body>
</html>
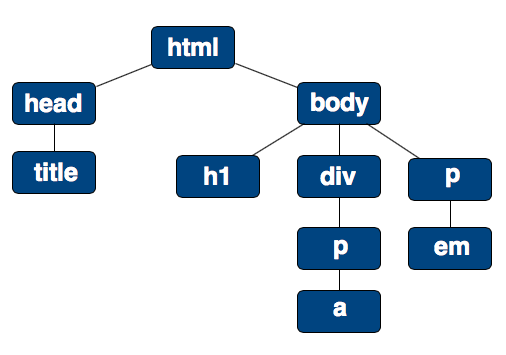
Questa è la sua rappresentazione strutturale secondo il modello ad albero:

Il documento HTML è un chiaro esempio di struttura gerarchica ordinata in cui tutti gli elementi sono collegati da relazioni di tipo genitore-figlio (parent-child in inglese). Ogni elemento è sia un genitore che un figlio rispetto ad un altro.
Un elemento viene definito genitore (parent) quando contiene uno o più elementi al suo interno. Invece, un elemento è considerato figlio (child) quando è contenuto all’interno di un altro elemento. Basandoci su queste indicazioni, possiamo analizzare la struttura del nostro documento.
Per esempio, l’elemento <body> è un figlio di <html>, ma allo stesso tempo è genitore degli elementi <h1>, <div> e <p>. A sua volta, l’elemento <p> è un genitore dell’elemento <em>.
Potremmo essere tentati di pensare che anche l’elemento <body> sia in qualche modo genitore dell’elemento <em>, ma non è proprio così. Ora introduciamo un’altra distinzione, tratta anche dal linguaggio degli alberi genealogici, ossia quella tra antenato (in inglese: ancestor) e discendente (in inglese: descendant).
La relazione parent-child è valida solo quando ci spostiamo da un elemento all’altro lungo un livello gerarchico. È simile alla relazione tra padre e figlio in un albero genealogico. Pertanto, possiamo dire che <head> è un figlio di <html> e che <a> è un figlio di <p>, ecc. Tuttavia, tra <div> e <a> ci sono due livelli di differenza, quindi diciamo che <div> è un antenato di <a> e che <a> è un discendente rispetto a <div>.
L’albero del documento può essere letto non solo verticalmente, ma anche orizzontalmente. In questo senso, gli elementi che si trovano sullo stesso livello, cioè quelli con lo stesso genitore, sono considerati fratelli (siblings in inglese). Nel nostro esempio, <h1>, <div> e <p> sono fratelli rispetto all’elemento <body>.
Infine, c’è un solo elemento che contiene tutti gli altri e non è contenuto da nessun altro: <html>. Continuando con l’analogia familiare, potremmo chiamarlo il “capostipite,” ma in termini tecnici è noto come l’elemento radice (root in inglese).