4.67
Classi e Componenti per la Creazione di Aree Dedicare alla Navigazione di un Sito Web
Questa sezione presenta una serie di componenti che facilitano la creazione di menu di navigazione, barre degli strumenti e la navigazione all’interno di una pagina.
BottomNav Componente di navigazione per dispositivi mobili.
BottomNav è un componente progettato per la navigazione su dispositivi mobili, il cui design richiama quello di alcune app molto popolari.
Questo componente, con un’altezza fissa, è ancorato nella parte inferiore della pagina e occupa l’intera larghezza.
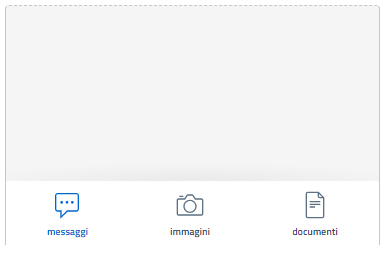
Esempio È costituito da un tag <nav> con la classe .bottom-nav e contiene un elenco con tanti elementi quanti sono i link richiesti.
Ogni link <a> include un’icona con la classe .icon e una etichetta contenuta in uno <span> con la classe .bottom-nav-label.
Il link <a> attivo è contrassegnato dalla classe .active.

<nav class=”bottom-nav”>
<ul>
<li>
<a href=”#” class=”active”>
<svg class=”icon”><use href=”/bootstrap-italia/dist/svg/sprites.svg#it-comment”></use></svg>
<span class=”bottom-nav-label”>messaggi</span>
</a>
</li>
<li>
<a href=”#”>
<svg class=”icon”><use href=”/bootstrap-italia/dist/svg/sprites.svg#it-camera”></use></svg>
<span class=”bottom-nav-label”>immagini</span>
</a>
</li>
<li>
<a href=”#”>
<svg class=”icon”><use href=”/bootstrap-italia/dist/svg/sprites.svg#it-file”></use></svg>
<span class=”bottom-nav-label”>documenti</span>
</a>
</li>
</ul>
</nav>
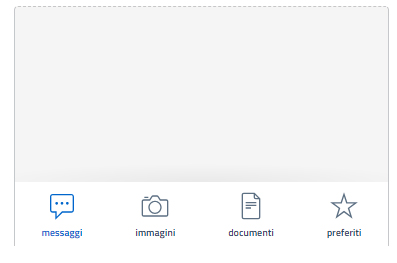
I link occupano automaticamente tutto lo spazio orizzontale disponibile. Qui di seguito un esempio con 4 link.

<nav class=”bottom-nav”>
<ul>
<li>
<a href=”#” class=”active”>
<svg class=”icon”><use href=”/bootstrap-italia/dist/svg/sprites.svg#it-comment”></use></svg>
<span class=”bottom-nav-label”>messaggi</span>
</a>
</li>
<li>
<a href=”#”>
<svg class=”icon”><use href=”/bootstrap-italia/dist/svg/sprites.svg#it-camera”></use></svg>
<span class=”bottom-nav-label”>immagini</span>
</a>
</li>
<li>
<a href=”#”>
<svg class=”icon”><use href=”/bootstrap-italia/dist/svg/sprites.svg#it-file”></use></svg>
<span class=”bottom-nav-label”>documenti</span>
</a>
</li>
<li>
<a href=”#”>
<svg class=”icon”><use href=”/bootstrap-italia/dist/svg/sprites.svg#it-star-outline”></use></svg>
<span class=”bottom-nav-label”>preferiti</span>
</a>
</li>
</ul>
</nav>
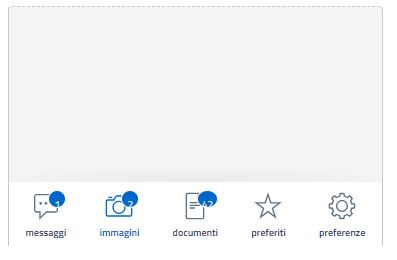
Badge
Per visualizzare indicazioni numeriche relative, come ad esempio il numero di messaggi non letti, è possibile aggiungere uno <span> con classe .bottom-nav-badge all’interno dell’icona.
Il componente Badge può essere integrato nei componenti di navigazione, come BottomNav, per evidenziare quantità specifiche associate a determinati elementi.
Esempio Basta inserire uno <span> con la classe .bottom-nav-badge all’interno dell’icona per indicare in modo visivo il numero di messaggi non letti o altri dati numerici correlati.

<nav class=”bottom-nav”>
<ul>
<li>
<a href=”#”>
<div class=”badge-wrapper”><span class=”bottom-nav-badge”>1</span></div>
<svg class=”icon”><use href=”/bootstrap-italia/dist/svg/sprites.svg#it-comment”></use></svg>
<span class=”bottom-nav-label”>messaggi<span class=”visually-hidden”>da leggere</span></span>
</a>
</li>
<li>
<a href=”#” class=”active”>
<div class=”badge-wrapper”><span class=”bottom-nav-badge”>2</span></div>
<svg class=”icon”><use href=”/bootstrap-italia/dist/svg/sprites.svg#it-camera”></use></svg>
<span class=”bottom-nav-label”>immagini<span class=”visually-hidden”>da visualizzare</span></span>
</a>
</li>
<li>
<a href=”#”>
<div class=”badge-wrapper”><span class=”bottom-nav-badge”>42</span></div>
<svg class=”icon”><use href=”/bootstrap-italia/dist/svg/sprites.svg#it-file”></use></svg>
<span class=”bottom-nav-label”>documenti<span class=”visually-hidden”>da esaminare</span></span>
</a>
</li>
<li>
<a href=”#”>
<svg class=”icon”><use href=”/bootstrap-italia/dist/svg/sprites.svg#it-star-outline”></use></svg>
<span class=”bottom-nav-label”>preferiti</span>
</a>
</li>
<li>
<a href=”#”>
<svg class=”icon”><use href=”/bootstrap-italia/dist/svg/sprites.svg#it-settings”></use></svg>
<span class=”bottom-nav-label”>preferenze</span>
</a>
</li>
</ul>
</nav>
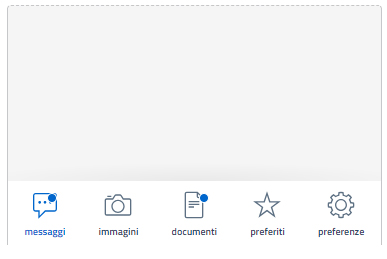
Notifica Per segnalare una sezione che richiede attenzione o presenta nuovi contenuti, è possibile includere uno <span> con la classe .bottom-nav-alert all’interno dell’icona.
Accessibilità Gli indicatori numerici e le notifiche sono resi invisibili agli screen reader. Per assicurare un’accessibilità completa, è fondamentale inserire uno <span> con classe .visually-hidden all’interno dell’etichetta che contenga una descrizione testuale esplicativa.

<nav class=”bottom-nav”>
<ul>
<li>
<a href=”#” class=”active”>
<div class=”badge-wrapper”><span class=”bottom-nav-alert”></span></div>
<svg class=”icon”><use href=”/bootstrap-italia/dist/svg/sprites.svg#it-comment”></use></svg>
<span class=”bottom-nav-label”>messaggi<span class=”visually-hidden”>ci sono 42 nuovi messaggi da leggere</span></span>
</a>
</li>
<li>
<a href=”#”>
<svg class=”icon”><use href=”/bootstrap-italia/dist/svg/sprites.svg#it-camera”></use></svg>
<span class=”bottom-nav-label”>immagini</span>
</a>
</li>
<li>
<a href=”#”>
<div class=”badge-wrapper”><span class=”bottom-nav-alert”></span></div>
<svg class=”icon”><use href=”/bootstrap-italia/dist/svg/sprites.svg#it-file”></use></svg>
<span class=”bottom-nav-label”>documenti<span class=”visually-hidden”>ci sono 42 nuovi documenti da esaminare</span></span>
</a>
</li>
<li>
<a href=”#”>
<svg class=”icon”><use href=”/bootstrap-italia/dist/svg/sprites.svg#it-star-outline”></use></svg>
<span class=”bottom-nav-label”>preferiti</span>
</a>
</li>
<li>
<a href=”#”>
<svg class=”icon”><use href=”/bootstrap-italia/dist/svg/sprites.svg#it-settings”></use></svg>
<span class=”bottom-nav-label”>preferenze</span>
</a>
</li>
</ul>
</nav>