4.70
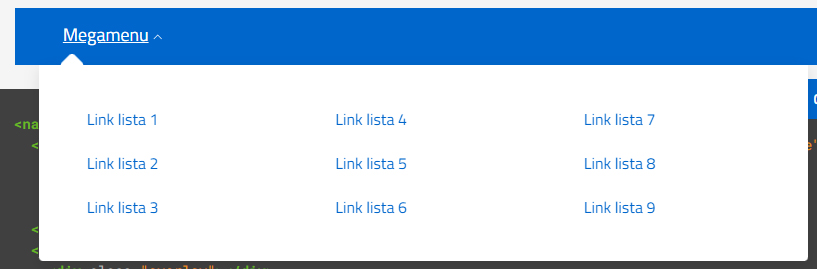
Mostra un sottomenu che contiene elenchi di collegamenti relativi a una voce della barra di navigazione.
Introduzione Il megamenu, situato all’interno dell’elemento <nav>, costituisce una variante del componente a discesa contenente un elenco di collegamenti.
Per configurare correttamente il megamenu, è sufficiente aggiungere la classe .has-megamenu al tag <nav class=”navbar”>. Per trasformare i dropdown desiderati in megamenu, è necessario aggiungere la classe .has-megamenu al tag <li class=”nav-item dropdown”>.
Gli elementi del megamenu presenti nella barra di navigazione sono gestiti come elementi di tipo collapse nella versione mobile.
Accessibilità Poiché il megamenu è un componente di navigazione critico dal punto di vista dell’accessibilità, si consiglia di usarlo solo quando è strettamente necessario. In tali casi:
- Prestare particolare attenzione agli attributi ARIA presenti negli esempi.
- Evitare di utilizzare sezioni all’interno dei megamenu a meno che non siano necessarie.
- Non includere collegamenti con la stessa etichetta che portano a destinazioni diverse. Ad esempio, per i collegamenti “Vedi tutti”, è importante aggiungere uno <span class=”visually-hidden”> all’etichetta per specificare a quale sezione si fa riferimento.
Megamenu classico Il megamenu presenta una struttura a colonne, dove ogni colonna contiene il componente Lista di collegamenti per creare l’elenco di collegamenti desiderato.

<nav class=”navbar navbar-expand-lg has-megamenu”>
<button class=”custom-navbar-toggler” type=”button” aria-controls=”nav3″ aria-expanded=”false” aria-label=”Mostra/Nascondi la navigazione” data-bs-toggle=”navbarcollapsible” data-bs-target=”#nav3″>
<svg class=”icon”>
<use href=”/bootstrap-italia/dist/svg/sprites.svg#it-burger”></use>
</svg>
</button>
<div class=”navbar-collapsable” id=”nav3″>
<div class=”overlay”></div>
<div class=”close-div”>
<button class=”btn close-menu” type=”button”>
<span class=”visually-hidden”>Nascondi la navigazione</span>
<svg class=”icon”>
<use href=”/bootstrap-italia/dist/svg/sprites.svg#it-close-big”></use>
</svg>
</button>
</div>
<div class=”menu-wrapper”>
<ul class=”navbar-nav”>
<li class=”nav-item dropdown megamenu”>
<a class=”nav-link dropdown-toggle” href=”#” data-bs-toggle=”dropdown” aria-expanded=”false” id=”megamenu3″>
<span>Megamenu</span>
<svg class=”icon icon-xs”>
<use href=”/bootstrap-italia/dist/svg/sprites.svg#it-expand”></use>
</svg>
</a>
<div class=”dropdown-menu” role=”region” aria-labelledby=”megamenu3″>
<div class=”row”>
<div class=”col-12 col-lg-4″>
<div class=”link-list-wrapper”>
<div class=”link-list-heading”>Sezione 1</div>
<ul class=”link-list”>
<li><a class=”dropdown-item list-item” href=”#”><span>Link lista 1</span></a>
</li>
<li><a class=”dropdown-item list-item” href=”#”><span>Link lista 2</span></a>
</li>
<li><a class=”dropdown-item list-item” href=”#”><span>Link lista 3</span></a>
</li>
</ul>
</div>
</div>
<div class=”col-12 col-lg-4″>
<div class=”link-list-wrapper”>
<div class=”link-list-heading”>Sezione 2</div>
<ul class=”link-list”>
<li><a class=”dropdown-item list-item” href=”#”><span>Link lista 4</span></a>
</li>
<li><a class=”dropdown-item list-item” href=”#”><span>Link lista 5</span></a>
</li>
<li><a class=”dropdown-item list-item” href=”#”><span>Link lista 6</span></a>
</li>
</ul>
</div>
</div>
<div class=”col-12 col-lg-4″>
<div class=”link-list-wrapper”>
<div class=”link-list-heading”>Sezione 3</div>
<ul class=”link-list”>
<li><a class=”dropdown-item list-item” href=”#”><span>Link lista 7</span></a>
</li>
<li><a class=”dropdown-item list-item” href=”#”><span>Link lista 8</span></a>
</li>
<li><a class=”dropdown-item list-item” href=”#”><span>Link lista 9</span></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</nav>
Megamenu con Call to Action
I megamenu hanno la possibilità di includere elenchi di chiamate all’azione, posizionati nella parte inferiore o a sinistra del megamenu.
Chiamate all’azione nella parte inferiore Per integrare un elenco di chiamate all’azione, è sufficiente aggiungere, dopo il tag con la classe .row che contiene l’elenco principale, il tag <div class=”it-megamenu-footer”>. All’interno di questo, verrà inserita una struttura a colonne identica a quella dell’elenco principale, che ospiterà gli elenchi delle chiamate all’azione.
Call to Action a Destra
Per includere un elenco di chiamate all’azione posizionato a destra, aggiungeremo una lista di link specifica all’interno dell’ultima colonna delle liste di link principali.
All’interno dell’ultimo tag <div class=”col-xs-12 col-lg-4″>, inseriremo il tag <div class=”row max-height-col”> che a sua volta conterrà la colonna <div class=”col-12 it-vertical”>. All’interno di quest’ultima, andremo a inserire la nostra lista di link che contiene le chiamate all’azione.
Puoi trovare tutti gli esempi di varianti del MegaMenu in Bootstrap al link seguente:
https://italia.github.io/bootstrap-italia/docs/menu-di-navigazione/megamenu/