4.66
Responsive Bootstrap: la griglia La griglia di Bootstrap è progettata per la creazione di layout fluidi e si articola in 12 colonne. La larghezza delle colonne è espressa in percentuale. Il meccanismo di calcolo è intuitivo: se 12 colonne corrispondono al 100% dello spazio disponibile nella riga, 6 equivalgono al 50%, 3 al 25%, 1 all’8.333%, e così via.
.col-sm-1 { width: 8.333333333333332%; }
.col-sm-2 { width: 16.666666666666664%; }
.col-sm-3 { width: 25%; }
.col-sm-4 { width: 33.33333333333333%; }
.col-sm-5 { width: 41.66666666666667%; }
.col-sm-6 { width: 50%; }
.col-sm-7 { width: 58.333333333333336%; }
.col-sm-8 { width: 66.66666666666666%; }
.col-sm-9 { width: 75%; }
.col-sm-10 { width: 83.33333333333334%; }
.col-sm-11 { width: 91.66666666666666%; }
.col-sm-12 { width: 100%; }
Lo spazio (gutter) tra le colonne ammonta a 30px, distribuiti con 15px da entrambi i lati come padding sinistro e destro.
Margini della griglia con Bootstrap Il markup HTML per la creazione della griglia richiede l’inserimento delle colonne, ovvero div con classi corrispondenti al numero di colonne occupate dall’elemento, all’interno di un altro div con classe .row, che rappresenta la riga. La somma delle colonne all’interno di una riga non può superare 12:
<div class=”row”>
<div class=”col-sm-6″>
…
</div>
<div class=”col-sm-3″>
…
</div>
<div class=”col-sm-3″>
…
</div>
</div>
In quanto griglia fluida, se non viene limitata in larghezza attraverso la proprietà CSS max-width, essa occuperà l’intera larghezza della viewport. Per controllare la larghezza del layout e centrare contemporaneamente la griglia, è sufficiente includerla in un div con la classe .container.
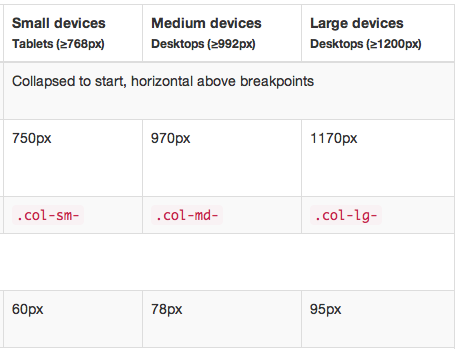
Breakpoint e classi per la griglia Il foglio di stile predefinito di Bootstrap prevede quattro breakpoint fondamentali. Il primo, non incluso in una media query, si applica a schermi con larghezza inferiore a 768px (cioè larghi fino a 767px). Il secondo si applica a schermi con larghezza minima di 768px. Il terzo si attiva per schermi con larghezza minima di 992px. L’ultimo breakpoint richiede una larghezza minima di 1200px.
/* Primo breakpoint: Schermi fino a 767px */
/* Nessuna media query */
/* Secondo breakpoint: Schermi larghi da 768px in su */
@media (min-width: 768px) { … }
/* Terzo breakpoint: Schermi larghi da 992px in su */
@media (min-width: 992px) { … }
/* Quarto brekpoint: Schermi larghi da 1200px in su */
@media (min-width: 1200px) { … }
Ogni breakpoint è identificato da un prefisso specifico nella definizione delle classi per la griglia:
Primo breakpoint: col-xs-* (extra-small). Secondo breakpoint: col-sm-* (small). Terzo breakpoint: col-md-* (medium). Quarto breakpoint: col-lg-* (large). L’asterisco deve essere sostituito con un numero da 1 a 12, indicante il numero di colonne occupate da un elemento.
Con la transizione da un breakpoint all’altro, ovvero con la variazione della larghezza dello schermo, la griglia subisce due modifiche significative:
- Viene adattata la larghezza massima del layout se questo è contenuto in un elemento con la classe .container.
- Viene adattata la larghezza massima delle colonne.
Tutti questi dettagli sono riassunti in questa tabella:

Come di consueto in situazioni simili, l’applicazione pratica aiuta a comprendere meglio il funzionamento del sistema.
Tutto si basa sulla definizione iniziale di una strategia, iniziando con un paio di domande:
- Desidero che il layout sia limitato in larghezza con max-width e centrato rispetto alla finestra del browser?
- A quale breakpoint desidero che il layout sia linearizzato, con le colonne che si dispongono una sull’altra senza essere floatate?
Se la risposta alla prima domanda è sì, comincerò definendo un div con la classe .container e all’interno inserirò righe e colonne:
<div class=”container”>
<!– Qui va la griglia –>
</div>
La risposta alla seconda domanda influenzerà la scelta delle classi da utilizzare per la configurazione delle colonne.
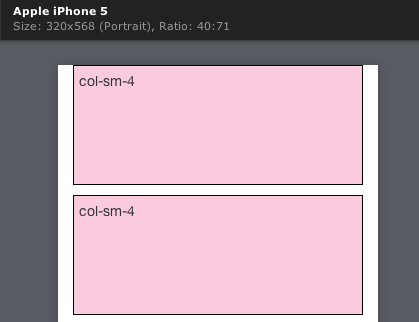
Supponiamo di desiderare un layout che si linearizzi al di sotto di 768px, con le colonne floatate a partire da 768px in su. Utilizzeremo esclusivamente le classi col-sm-*, come illustrato nell’esempio 1. Di seguito è riportata una parte del codice:
<div class=”container”>
<div class=”row”>
<div class=”col-sm-4″>
…
</div>
<div class=”col-sm-4″>
…
</div>
<div class=”col-sm-4″>
…
</div>
</div>
</div>
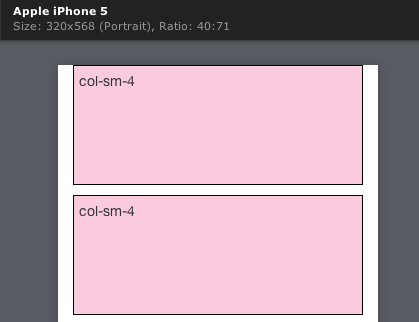
Il layout apparirà linearizzato su uno smartphone:

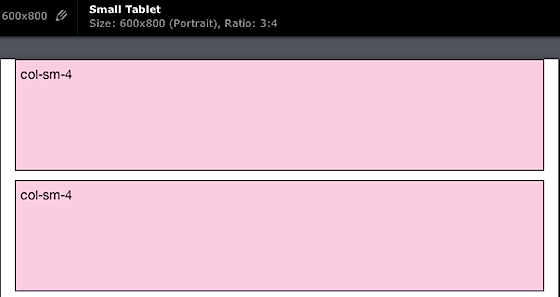
Ma anche su uno schermo largo 600px:
Figura 2 – Anteprima del layout su uno schermo largo 600px

Ma anche su uno schermo largo 600px:
Figura 2 – Anteprima del layout su uno schermo largo 600px

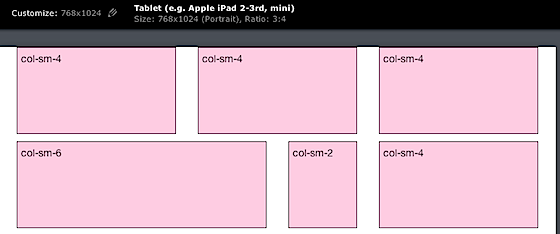
Fin quando le colonne non si dispongono una accanto all’altra a partire da 768px:
Figura 4 – Anteprima del layout su uno schermo di 768px

Poiché il breakpoint si basa sulla larghezza minima (min-width), non è necessario specificare le classi per gli altri breakpoint; tutto si adatta automaticamente grazie al meccanismo dell’ereditarietà.
Se desidero che il layout si linearizzi al di sotto di 992px, utilizzerò esclusivamente le classi col-md-* (esempio 2); nel caso improbabile di volere un layout a colonne solo sopra i 1200px, userò solo le classi col-lg-* (esempio 3). Invito a provare a restringere e allargare la finestra del browser per visualizzare gli esempi e verificare il funzionamento.
Fino a questo punto, abbiamo esplorato le soluzioni minime. Tuttavia, nulla ci impedisce di mescolare le classi per personalizzare la configurazione del layout in corrispondenza dei vari breakpoint. Passiamo ora al quarto esempio.
Desidero che le colonne della prima riga siano floatate anche al di sotto dei 768px. La classe corrispondente al breakpoint <768px è col-xs-*, e la aggiungeremo in questo modo:
<div class=”row”>
<div class=”col-xs-4 col-sm-4″>
…
</div>
<div class=”col-xs-4 col-sm-4″>
…
</div>
<div class=”col-xs-4 col-sm-4″>
…
</div>
</div>
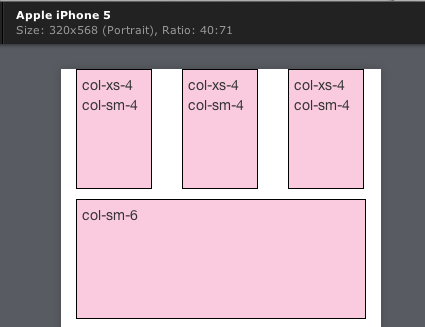
Con questo risultato:
Figura 5 – Anteprima del layout su uno smartphone

Questa opzione offre chiaramente un controllo estremo sulla configurazione della griglia. Un esempio ulteriore di classi combinate è rappresentato dalla quinta demo, ma è possibile fare riferimento anche agli esempi ufficiali presenti nella documentazione di Bootstrap.
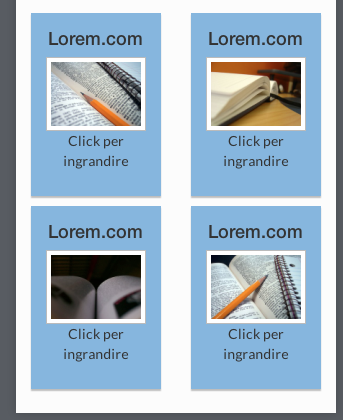
Esempi dal progetto Bootstrap Prima di concludere questa lezione, vediamo come abbiamo applicato questi concetti nel nostro progetto. La griglia della homepage viene linearizzata al di sotto dei 768px, per cui è stata utilizzata la classe col-sm-* su tutte le colonne. Tuttavia, esiste una sezione, quella con le immagini degli ultimi lavori realizzati, in cui desideriamo che sugli smartphone siano visualizzati due box per riga, ossia due colonne, anziché uno solo. Come impostiamo la griglia? Dai 768px in su, quattro colonne, quindi quattro div con classe col-sm-3; al di sotto dei 768px, due colonne, quindi due div con classe col-xs-6:
<div class=”row”>
<div class=”col-xs-6 col-sm-3″>
…
</div>
<div class=”col-xs-6 col-sm-3″>
…
</div>
<div class=”col-xs-6 col-sm-3″>
…
</div>
<div class=”col-xs-6 col-sm-3″>
…
</div>
</div>
Figura 6 – Griglia con due box su smartphone