4.72
In questa sezione, vengono riportati gli elementi fondamentali per la creazione di un sito utilizzando Bootstrap Italia.
Bootstrap Italia mette a disposizione un’ampia libreria di componenti che consentono la costruzione di un sito web.
Molti di questi componenti sono inclusi nella libreria di Bootstrap 5.2.3 e, di conseguenza, sono documentati anche nella documentazione ufficiale di Bootstrap in lingua inglese. Questi componenti vengono personalizzati in termini di stile, accessibilità e funzionalità per conformarsi alle Linee guida di design per i siti internet e i servizi digitali della PA.
Oltre ai componenti di base, sono inclusi nella libreria anche componenti non nativi di Bootstrap 5.2.3, comunemente chiamati “plugin”, che ampliano le funzionalità della libreria di base.
Elemento Accordion
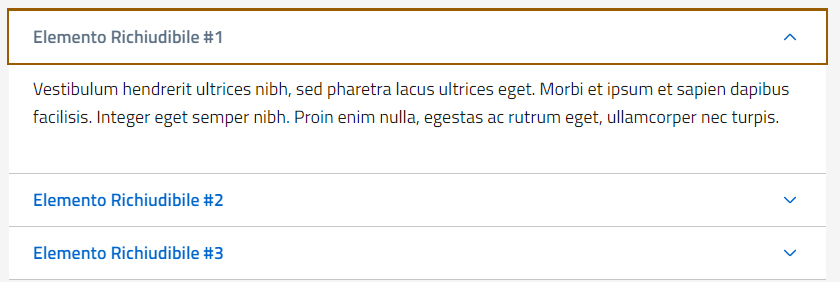
Crea degli accordion verticali collassabili basati sulla funzionalità Collapse.
Funzionalità L’uso di elementi richiudibili (comunemente chiamati collassabili o collapse) è spesso necessario per ottimizzare lo spazio dei contenuti di una pagina. Questi elementi possono essere attivati in modo indipendente l’uno dall’altro o in modo esclusivo, consentendo l’attivazione di un solo blocco alla volta (comunemente chiamati fisarmoniche o accordion).
L’accordion fa uso del componente Collapse per implementare elementi collassabili. Per dettagli sulla parte JavaScript, si prega di fare riferimento alla relativa documentazione.
Gruppi di elementi richiudibili Gli elementi richiudibili sono spesso visualizzati in gruppi, comunemente utilizzati per dettagliare voci o argomenti presentati all’interno di singoli pannelli cliccabili.

<div class=”accordion” id=”collapseExample”>
<div class=”accordion-item”>
<h2 class=”accordion-header ” id=”heading1c”>
<button class=”accordion-button” type=”button” data-bs-toggle=”collapse” data-bs-target=”#collapse1c” aria-expanded=”true” aria-controls=”collapse1c”>
Elemento Richiudibile #1
</button>
</h2>
<div id=”collapse1c” class=”accordion-collapse collapse show” role=”region” aria-labelledby=”heading1c”>
<div class=”accordion-body”>
Vestibulum hendrerit ultrices nibh, sed pharetra lacus ultrices eget. Morbi et ipsum et sapien dapibus facilisis. Integer eget semper nibh. Proin enim nulla, egestas ac rutrum eget, ullamcorper nec turpis.
</div>
</div>
</div>
<div class=”accordion-item”>
<h2 class=”accordion-header ” id=”heading2c”>
<button class=”accordion-button collapsed” type=”button” data-bs-toggle=”collapse” data-bs-target=”#collapse2c” aria-expanded=”false” aria-controls=”collapse2c”>
Elemento Richiudibile #2
</button>
</h2>
<div id=”collapse2c” class=”accordion-collapse collapse” role=”region” aria-labelledby=”heading2c”>
<div class=”accordion-body”>
Vestibulum hendrerit ultrices nibh, sed pharetra lacus ultrices eget. Morbi et ipsum et sapien dapibus facilisis. Integer eget semper nibh. Proin enim nulla, egestas ac rutrum eget, ullamcorper nec turpis.
</div>
</div>
</div>
<div class=”accordion-item”>
<h2 class=”accordion-header ” id=”heading3c”>
<button class=”accordion-button collapsed” type=”button” data-bs-toggle=”collapse” data-bs-target=”#collapse3c” aria-expanded=”false” aria-controls=”collapse3c”>
Elemento Richiudibile #3
</button>
</h2>
<div id=”collapse3c” class=”accordion-collapse collapse” role=”region” aria-labelledby=”heading3c”>
<div class=”accordion-body”>
Vestibulum hendrerit ultrices nibh, sed pharetra lacus ultrices eget. Morbi et ipsum et sapien dapibus facilisis. Integer eget semper nibh. Proin enim nulla, egestas ac rutrum eget, ullamcorper nec turpis.
</div>
</div>
</div>
</div>
AFFIX
Fissa la posizione di un elemento rispetto alla finestra di visualizzazione.
Un elemento Affix resta ancorato in una specifica area della pagina. Spesso, viene utilizzato per fissare in posizione i menu di navigazione o i pulsanti di condivisione sui social network, mantenendoli in una determinata area mentre il contenuto della pagina viene scorso verso l’alto o il basso.
È essenziale tenere presente che un elemento Affix non dovrebbe mai coprire il contenuto di una pagina, specialmente quando le dimensioni della finestra di visualizzazione sono ridotte.
Affissaggio Verticale Un elemento Affix posizionato lateralmente al contenuto di una pagina può essere ancorato nella parte superiore o inferiore di quest’ultimo.
Affissaggio Verticale in Alto Per ancorare un elemento nella parte superiore della pagina, è sufficiente applicare la classe .affix-parent all’elemento contenitore e la classe .affix-top all’elemento stesso.
<div class=”affix-example container”>
<div class=”row”>
<div class=”col-6 col-md-3 p-2 affix-parent”>
<div class=”neutral-1-bg-a7 p-3 mb-1″>
<p class=”mb-0 white-color”>Lorem ipsum</p>
</div>
<div class=”neutral-1-bg-a7 p-3 mb-1″>
<p class=”mb-0 white-color”>Dolor sit</p>
</div>
<div class=”primary-bg p-3 affix-top”>
<p class=”mb-0 white-color”>Affix top</p>
</div>
</div>
<div class=”col-6 col-md-9 p-2″>
<p>Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Curabitur nulla justo, ullamcorper et pharetra nec, sagittis id augue. Ut imperdiet dolor neque, at imperdiet lectus finibus in. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Duis fringilla nisi sed magna congue ultricies. Nam faucibus lacinia auctor. Morbi eget ullamcorper erat. Donec auctor, nulla non pellentesque vestibulum, nisl nulla iaculis lectus, nec tincidunt elit purus eu leo. Phasellus quis justo consequat, commodo mi pretium, porta turpis.</p>
<p class=”mb-0 d-none d-md-block”>Mauris placerat commodo tincidunt. Mauris finibus hendrerit molestie. Vestibulum gravida, lectus sed semper fringilla, libero felis vehicula quam, at efficitur nisl justo mattis orci. Interdum et malesuada fames ac ante ipsum primis in faucibus. Nulla rutrum venenatis tellus, vel suscipit tellus faucibus at. Curabitur varius nisi a erat vulputate aliquet. Vivamus eu purus pretium, porta lacus id, mattis ligula. Phasellus eu aliquam nisi. Nunc dictum in nulla eget porttitor. Mauris dapibus vitae orci id posuere. Cras in mollis tortor. Sed felis turpis, auctor ullamcorper ipsum vel, porta tempor felis. Integer rutrum nulla nisi, quis facilisis ipsum hendrerit non. Aenean at fringilla ipsum. Mauris sodales fermentum magna volutpat imperdiet. Nullam condimentum orci purus, eget vulputate ipsum dapibus sit amet.</p>
</div>
</div>
<div class=”row p-2 d-none d-md-block”>
<p>Mauris placerat commodo tincidunt. Mauris finibus hendrerit molestie. Vestibulum gravida, lectus sed semper fringilla, libero felis vehicula quam, at efficitur nisl justo mattis orci. Interdum et malesuada fames ac ante ipsum primis in faucibus. Nulla rutrum venenatis tellus, vel suscipit tellus faucibus at. Curabitur varius nisi a erat vulputate aliquet. Vivamus eu purus pretium, porta lacus id, mattis ligula. Phasellus eu aliquam nisi. Nunc dictum in nulla eget porttitor. Mauris dapibus vitae orci id posuere. Cras in mollis tortor. Sed felis turpis, auctor ullamcorper ipsum vel, porta tempor felis. Integer rutrum nulla nisi, quis facilisis ipsum hendrerit non. Aenean at fringilla ipsum. Mauris sodales fermentum magna volutpat imperdiet. Nullam condimentum orci purus, eget vulputate ipsum dapibus sit amet.</p>
</div>
</div>
ALERT
Fornisci feedback all’utente attraverso messaggi di avviso.
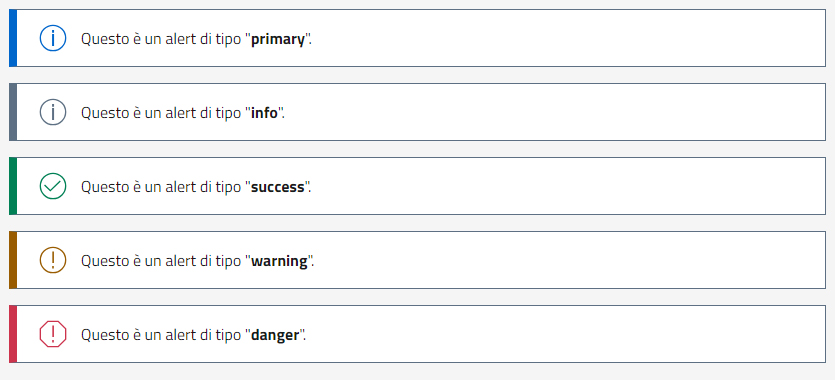
Esempi I messaggi di avviso sono suddivisi in quattro tipologie differenti e si adattano a qualsiasi lunghezza di testo. Inoltre, possono includere un pulsante di chiusura mediante un pulsante con l’attributo data-bs-dismiss=”alert”.

<div class=”alert alert-primary” role=”alert”>
Questo è un alert di tipo “<b>primary</b>”.
</div>
<div class=”alert alert-info” role=”alert”>
Questo è un alert di tipo “<b>info</b>”.
</div>
<div class=”alert alert-success” role=”alert”>
Questo è un alert di tipo “<b>success</b>”.
</div>
<div class=”alert alert-warning” role=”alert”>
Questo è un alert di tipo “<b>warning</b>”.
</div>
<div class=”alert alert-danger” role=”alert”>
Questo è un alert di tipo “<b>danger</b>”.
</div>
AVATAR
Rappresentazione Visuale di un Utente.
L’elemento Avatar è la rappresentazione grafica di un utente e può includere un’immagine, un testo, un’icona o un dropdown con ulteriori contenuti.
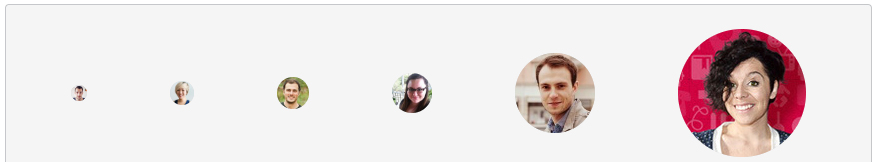
Gli Avatar sono disponibili in sei diverse dimensioni:
- xs con classe size-xs
- sm con classe size-sm
- md (dimensioni di default) size-md
- lg con classe size-lg
- xl con classe size-xl
- xxl con classe size-xxl
Per ottenere un elemento grafico non interattivo, utilizza il tag <div>. Ogni Avatar può essere associato a un’azione utilizzando il tag <a>.
Accessibilità delle immagini Per ragioni di accessibilità, è importante indicare all’interno dell’Avatar il nome dell’utente associato allo stesso.
Nel caso di Avatar con immagine, è consigliabile utilizzare l’attributo alt=”” della stessa inserendo il nome dell’utente.
Per Avatar con testo e immagine, nascondere l’immagine agli screen reader con l’attributo aria-hidden=”true” e utilizzare un attributo alt vuoto: alt=””.
Un Avatar con testo conterrà uno <span> per soli screen reader con il nome dell’utente indicato per esteso: <span class=”visually-hidden”>Nome Utente</span>.
Per gli Avatar con icona, inserire un testo alternativo: <span class=”visually-hidden”>Testo icona</span>
Avatar con immagine L’Avatar ridimensiona automaticamente l’immagine adattandola al formato circolare e centrandola. Si consiglia in ogni caso di utilizzare immagini delle dimensioni corrette.

<div class=”d-flex align-items-center justify-content-around flex-wrap flex-sm-nowrap”>
<div class=”avatar size-xs”>
<img src=”https://randomuser.me/api/portraits/men/46.jpg” alt=”Mario Rossi”>
</div>
<div class=”avatar size-sm”>
<img src=”https://randomuser.me/api/portraits/women/44.jpg” alt=”Luisa Neri”>
</div>
<div class=”avatar”>
<img src=”https://randomuser.me/api/portraits/men/43.jpg” alt=”Gioacchino Romani”>
</div>
<div class=”avatar size-lg”>
<img src=”https://randomuser.me/api/portraits/women/41.jpg” alt=”Anna Barbieri”>
</div>
<div class=”avatar size-xl”>
<img src=”https://randomuser.me/api/portraits/men/33.jpg” alt=”Carlo Poli”>
</div>
<div class=”avatar size-xxl”>
<img src=”https://randomuser.me/api/portraits/women/24.jpg” alt=”Giovanna Ferrero”>
</div>
</div>