3.51
La sezione dei CSS dedicata al posizionamento degli elementi è un argomento complesso ma di grande importanza per le sue potenzialità. Suddivideremo l’argomento in tre lezioni. Nella prima lezione, esamineremo la proprietà “position” e le diverse modalità di posizionamento. Nella seconda lezione, vedremo le proprietà che consentono di posizionare gli elementi con precisione. Nella terza lezione, valuteremo alcune proprietà utili per gestire importanti aspetti visivi degli elementi posizionati.
La proprietà CSS “position” “position” è la chiave per gestire la posizione degli elementi, determinando la modalità di presentazione di un elemento sulla pagina. Si applica a tutti gli elementi e non viene ereditata.
Sintassi ed esempi:
selettore {position: valore;} I quattro valori con cui è possibile definire la modalità di posizionamento sono:
- static;
- relative;
- absolute;
- fixed.
Ciascuno di questi valori richiede una spiegazione approfondita per comprendere i concetti di base che governano le regole di posizionamento.
“CSS position: static” È il valore predefinito e di default per tutti gli elementi non posizionati diversamente. Rappresenta la posizione normale che ciascun elemento occupa nel flusso del documento.
“CSS position: relative” L’elemento viene posizionato relativamente al suo box contenitore, che è rappresentato dal posto che l’elemento avrebbe occupato nel flusso normale del documento. La posizione viene impostata utilizzando le proprietà top, left, bottom o right. In questo contesto, tali proprietà non indicano un punto preciso, ma rappresentano l’ammontare dello spostamento orizzontale e verticale rispetto al box contenitore.
In pratica, con il posizionamento relativo (position: relative;), si modifica la posizione naturale di un elemento traslandola attraverso l’uso di top, left, bottom o right. Un elemento posizionato relativamente non viene rimosso dal flusso della pagina, ma solo spostato. In altre parole, un elemento posizionato relativamente agisce come se lasciasse un segnaposto nella sua posizione naturale.
È essenziale comprendere come il posizionamento relativo venga effettuato tramite le proprietà top, left, bottom o right. Non si tratta di un sistema di coordinate, ma di vere e proprie traslazioni.

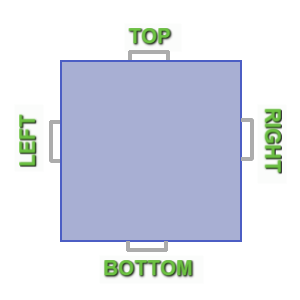
La metafora più immediata per comprendere il funzionamento è visualizzare quattro maniglie ai lati di un elemento posizionato relativamente, manipolabili per spingere o tirare l’elemento: un valore positivo equivale a spingere, mentre un valore negativo equivale a tirare l’elemento.
Per esempio, specificare left: 30px indica che l’elemento viene spinto verso destra di 30 pixel. Dichiarando invece top: -20px è come se tirassimo l’elemento dal suo lato superiore, risultando in una traslazione verso l’alto di 20 pixel.
Con il posizionamento relativo, si dovrebbero specificare al massimo uno o due valori tra top, left, bottom e right.
Esempi.
CSS position: absolute L’elemento, o più precisamente il suo box, viene rimosso dal flusso del documento e posizionato in base ai valori forniti nelle proprietà top, left, bottom o right.
Il posizionamento assoluto (position: absolute;) avviene sempre rispetto al box contenitore dell’elemento. Questo box è rappresentato dal primo elemento antenato (ancestor) che abbia un posizionamento diverso da static.
Se tale elemento non esiste, il posizionamento assoluto avviene in base all’elemento radice html, che di solito coincide con l’area del browser che contiene il documento e ha inizio dall’angolo superiore sinistro di tale area. Un elemento posizionato in modo assoluto scorre insieme al resto del documento.
Il modo più semplice per posizionare assolutamente un elemento rispetto a un altro è dichiarare per quest’ultimo un posizionamento relativo senza coordinate e per il primo dichiarare position: absolute con le coordinate:
#box-1 {position: relative;} #box-2 { position: absolute; top: 0; left: 20px;
} Un elemento posizionato assolutamente è di default reso block-level, indipendentemente dalla sua natura iniziale. In pratica, con position: absolute, viene implicitamente dichiarato display: block. La promozione di tutti gli elementi posizionati assolutamente a elementi block-level significa che è possibile attribuire loro dimensioni esplicite. È non solo possibile ma consigliabile impostare almeno una larghezza.
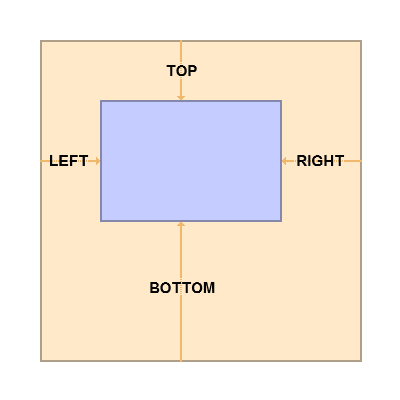
Per quanto riguarda le proprietà top, left, bottom o right, potrebbe sembrare che questi valori siano coordinate, ma in realtà è più corretto pensarli come distanze effettive.

Nell’illustrazione sopra, il riquadro rosa rappresenta il blocco contenitore dell’elemento posizionato assolutamente, evidenziato in azzurro. Visivamente sono evidenziate le quattro proprietà, ognuna delle quali rappresenta la distanza tra i lati corrispondenti dell’elemento posizionato assolutamente e il suo blocco contenitore. Ad esempio, la proprietà “top” indica la distanza tra il lato superiore dell’elemento posizionato assolutamente e quello del suo blocco contenitore.
Per posizionare assolutamente un elemento, è possibile specificare da una a quattro delle proprietà “top”, “right”, “bottom” e “left”. Tuttavia, tipicamente, se ne dichiarano due (o anche solo una): tre o quattro valori possono causare conflitti o modificare le dimensioni dell’elemento posizionato assolutamente.
Esempi.
CSS position: fixed
Utilizzando questo valore, il box dell’elemento viene, come nel caso di “absolute”, rimosso dal flusso normale del documento. La differenza sta nel fatto che per “fixed” il box contenitore è sempre la cosiddetta “viewport”. Questo termine indica la finestra principale del browser, ovvero l’area del contenuto. Un’altra differenza fondamentale è che un box posizionato con “fixed” non scorre con il resto del documento. Rimane, infatti, fisso al suo posto.

