
Bootstrap è un insieme di strumenti gratuiti e open source che aiuta gli sviluppatori web a creare siti web che si adattano perfettamente a diversi dispositivi, come computer desktop, tablet e telefoni cellulari. Questo framework semplifica notevolmente il processo di sviluppo web fornendo una serie di modelli e componenti pronti all’uso.
In altre parole, Bootstrap offre ai programmatori web una sorta di “scatola degli attrezzi” con comandi e funzionalità predefinite, rendendo più veloce e agevole la creazione di un sito. Utilizza una combinazione di HTML, CSS e JavaScript per gestire aspetti come la formattazione, il layout e l’interattività.
Una delle caratteristiche chiave di Bootstrap è la sua enfasi sulla creazione di siti web che siano “mobile-first”, il che significa che i siti sono progettati pensando prima di tutto ai dispositivi mobili e poi adattati ai dispositivi desktop. Questo approccio consente una migliore esperienza utente su qualsiasi dimensione di schermo.
Bootstrap è disponibile in due varianti: una versione precompilata che può essere utilizzata immediatamente, e una basata sul codice sorgente, preferita dagli sviluppatori esperti perché offre maggiore flessibilità nella personalizzazione.
Inoltre, Bootstrap offre la possibilità di utilizzare Sass, un preprocessore CSS, per creare fogli di stile personalizzati che possono estendere le funzionalità di Bootstrap secondo le esigenze del progetto.
Per installare Bootstrap, puoi utilizzare un gestore di pacchetti come npm, Composer o Bower, a seconda delle tue preferenze e delle esigenze del progetto. Questi strumenti semplificano la gestione e l’aggiornamento delle librerie e delle risorse di Bootstrap.
Infine, grazie alla sua vasta popolarità, esistono comunità di sviluppatori e web designer che condividono conoscenze e discutono delle ultime versioni e correzioni di Bootstrap, rendendo più facile rimanere aggiornati sulle novità del framework.
Perché Usare Bootstrap?

Perché dovresti considerare l’utilizzo del framework Bootstrap? Ecco alcuni motivi per cui potrebbe valerne la pena rispetto ad altri framework di sviluppo web.
Facilità d’uso Innanzitutto, Bootstrap è noto per la sua facilità d’uso. Grazie alla sua ampia popolarità, puoi trovare numerosi tutorial e forum online che ti aiuteranno ad iniziare rapidamente. Questo framework ha guadagnato la sua popolarità anche grazie alla sua struttura di file semplice. I suoi file sono organizzati in modo intuitivo, rendendo facile l’accesso e la modifica anche per chi ha conoscenze di base di HTML, CSS e JavaScript. Inoltre, puoi sfruttare i temi sviluppati per i più comuni sistemi di gestione dei contenuti, come WordPress, che spesso utilizzano Bootstrap come base. Questo rende l’apprendimento ancora più semplice per i principianti nel mondo dello sviluppo web.
Ottimizzazione delle prestazioni Bootstrap si preoccupa anche delle prestazioni del tuo sito web. Riduce al minimo il carico dei file CSS e JavaScript per garantire tempi di caricamento delle pagine più veloci. Inoltre, mantiene una coerenza nella sintassi, il che è ideale per progetti sviluppati da squadre di lavoro, dove la collaborazione è fondamentale per il successo.
Componenti pronti all’uso Bootstrap offre una vasta gamma di componenti dell’interfaccia già pronti per essere utilizzati, tra cui barre di navigazione, sistemi di griglie, caroselli di immagini e pulsanti. Questo significa che non dovrai reinventare la ruota, ma potrai sfruttare queste componenti per accelerare lo sviluppo del tuo sito web.
In breve, Bootstrap è una scelta popolare tra gli sviluppatori web e i web designer per la sua semplicità, le prestazioni ottimizzate e la ricca collezione di componenti pronti all’uso. Se sei alla ricerca di un modo efficace per creare siti web responsive e accattivanti, Bootstrap potrebbe essere la soluzione ideale per te.

Griglia Responsiva
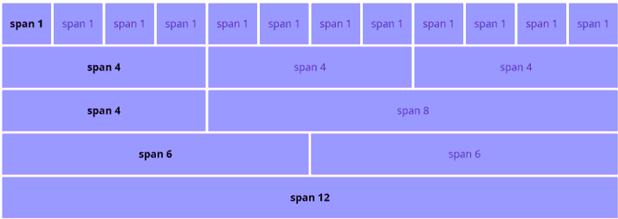
Bootstrap offre un sistema di griglia predefinito che semplifica notevolmente la creazione di layout responsive. Questo sistema è composto da righe e colonne, eliminando la necessità di creare una griglia da zero o di inserire query multimediali personalizzate nel file CSS. Grazie alle query multimediali integrate, puoi definire facilmente i punti di interruzione personalizzati per ciascuna colonna, adattando la tua griglia alle esigenze specifiche del tuo progetto web. Le impostazioni predefinite sono più che sufficienti, e una volta creato il layout, puoi concentrarti semplicemente sull’aggiunta dei contenuti. Bootstrap offre due classi di contenitori per gestire sia progetti desktop che quelli basati su dispositivi mobili: un contenitore fisso (.container) e uno fluido (.container-fluid). Il primo fornisce un contenitore a larghezza fissa, mentre il secondo si adatta completamente alle dimensioni dello schermo.
Compatibilità con i Browser
Per raggiungere il massimo pubblico online, è essenziale che il tuo sito web sia compatibile con una vasta gamma di browser. Bootstrap è stato progettato con questa considerazione in mente ed è compatibile con le ultime versioni dei browser più comuni. Anche se potrebbero esserci alcune limitazioni su browser meno noti come WebKit e Gecko, i siti web creati con Bootstrap dovrebbero funzionare correttamente su di essi. Tieni presente che potrebbero esserci alcune limitazioni relative a modalità e menu a discesa su schermi più piccoli.
Sistema di Immagini Bootstrap
Bootstrap semplifica la gestione delle immagini sul tuo sito web. Puoi utilizzare classi come .img-responsive per far sì che le immagini si adattino automaticamente alle dimensioni dello schermo dell’utente, migliorando le prestazioni complessive del tuo sito web grazie alla riduzione delle dimensioni delle immagini. Bootstrap offre anche classi aggiuntive come .img-circle e .img-rounded per modificare la forma delle immagini in modo semplice e veloce.
Documentazione Completa
Bootstrap mette a disposizione una documentazione completa per gli sviluppatori, facilitando l’apprendimento e l’utilizzo del framework. La documentazione copre una vasta gamma di argomenti, tra cui il codice sorgente precompilato di Bootstrap, la compatibilità con browser e dispositivi, i plugin JavaScript basati su jQuery, la personalizzazione dei temi tramite variabili Sass integrate e l’utilizzo degli script npm di Bootstrap per varie azioni. Inoltre, la documentazione fornisce informazioni dettagliate sull’accessibilità, inclusi markup strutturali, contrasto di colore, visibilità del contenuto ed effetti di transizione. Gli esempi di codice pratici presenti nella documentazione semplificano l’apprendimento e consentono di risparmiare tempo nello sviluppo di progetti, evitando la scrittura da zero.
Quando non usare Bootstrap?
Ci sono situazioni in cui Bootstrap potrebbe non essere la scelta ideale per il tuo progetto. Ecco alcune considerazioni da tenere presente:
1. Personalizzazione e Differenziazione Bootstrap offre uno stile visivo coerente e predefinito, il che significa che se desideri un progetto altamente personalizzato e unico, dovrai dedicare del tempo a sovrascrivere lo stile predefinito. Altrimenti, tutti i siti web creati con questo framework potrebbero apparire molto simili tra loro, il che potrebbe compromettere la professionalità del tuo progetto.
2. Prestazioni Bootstrap è ricco di funzionalità, ma questo significa anche che include molti file di grandi dimensioni. L’utilizzo eccessivo di Bootstrap nel tuo progetto potrebbe rallentare notevolmente il tempo di caricamento del sito web e mettere a dura prova il tuo server. Per mitigare questo problema, assicurati di utilizzare solo le classi e i componenti di Bootstrap di cui effettivamente hai bisogno e considera l’uso della versione ridotta dei file se possibile.
3. Compatibilità dei Browser Mentre Bootstrap è compatibile con le ultime versioni dei browser più diffusi, potrebbe non funzionare correttamente su versioni più datate. Questo significa che l’aspetto e il funzionamento del tuo sito web potrebbero dipendere dalla volontà degli utenti di aggiornare i loro browser. Se la tua base di utenti comprende persone con browser più datati, dovrai affrontare questa sfida.
4. Stili Ingombranti Gli stili predefiniti di Bootstrap possono essere relativamente ingombranti e generare un output HTML più complesso del necessario. Ciò potrebbe comportare uno spreco di risorse di elaborazione, soprattutto se stai lavorando su un progetto con elevati volumi di traffico.
5. Curva di Apprendimento Anche se Bootstrap è noto per la sua facilità d’uso, potrebbe comunque presentare una curva di apprendimento iniziale. Imparare tutte le classi e i componenti disponibili richiede tempo e sforzo, il che potrebbe essere complicato per chi non ha una conoscenza tecnica pregressa.
In sintesi, mentre Bootstrap è una scelta eccellente per molti progetti web, è importante considerare le sue limitazioni e valutare attentamente se è adatto alle esigenze specifiche del tuo progetto. In alcuni casi, potrebbe essere più appropriato esplorare altre opzioni o creare un design personalizzato per raggiungere gli obiettivi desiderati.
File Principali di Bootstrap

I file principali del framework di Bootstrap sono essenziali per la gestione dell’interfaccia utente e delle funzionalità del sito web. Ecco una descrizione di questi tre file principali come indicato nel testo:
1. Bootstrap.css
Bootstrap.css è un fondamentale file CSS del framework che si occupa dell’organizzazione e della gestione del layout del sito web. Mentre l’HTML gestisce il contenuto e la struttura di una pagina web, il CSS è responsabile del suo layout. Questo file aiuta gli sviluppatori a creare un aspetto uniforme su tutte le pagine del sito, riducendo la necessità di lunghe personalizzazioni manuali. Invece di creare stili da zero, è sufficiente fare riferimento a questo file CSS, dove è possibile apportare modifiche necessarie. Le funzionalità di Bootstrap.css non si limitano solo agli stili di testo ma possono essere utilizzate per formattare vari aspetti del sito web, come tabelle e layout delle immagini. Poiché contiene molte dichiarazioni CSS e selettori, memorizzarli tutti può richiedere tempo.
2. Bootstrap.js
Bootstrap.js è il cuore pulsante di Bootstrap, poiché contiene i file JavaScript responsabili dell’interattività del sito web. Per semplificare la scrittura ripetitiva del codice JavaScript, molti sviluppatori utilizzano la libreria jQuery, che è una popolare libreria JavaScript open source e multipiattaforma. Bootstrap.js è fondamentale per l’interazione dinamica del sito web, permettendo di eseguire azioni come richieste AJAX dinamiche, creare widget con plugin JavaScript, realizzare animazioni personalizzate utilizzando proprietà CSS e aggiungere dinamicità al contenuto del sito web. Mentre Bootstrap può funzionare senza jQuery utilizzando solo proprietà CSS ed elementi HTML statici, è necessario jQuery per sfruttarne appieno il potenziale, specialmente per la creazione di design reattivi. Pertanto, una conoscenza di base di jQuery è essenziale per gli sviluppatori web.
3. Glyphicons
Le icone svolgono un ruolo importante nell’interfaccia utente di un sito web, poiché spesso rappresentano azioni e dati all’interno del design. Bootstrap utilizza un set di icone chiamate Glyphicons, tra cui il set Glyphicons Halflings. Queste icone, sebbene di design semplice, svolgono efficacemente le loro funzioni essenziali e sono fornite gratuitamente. Tuttavia, se cerchi icone più elaborate, Glyphicons offre anche vari set premium adatti a specifici siti web di nicchia. In alternativa, è possibile scaricare icone singole e specifiche per tema gratuitamente da vari siti web come Flaticon, GlyphSearch e Icons8. Per regolare la dimensione delle Glyphicons, è necessario sovrascrivere lo stile predefinito utilizzando la proprietà CSS font-size.
In sintesi, questi tre file principali di Bootstrap, Bootstrap.css, Bootstrap.js e Glyphicons, sono fondamentali per gestire il layout, l’interattività e le icone del sito web, rendendo Bootstrap un framework completo e versatile per lo sviluppo web.
