3.53
La presentazione di un elemento in CSS può essere definita non solo attraverso la proprietà display, la proprietà float e il posizionamento, ma anche tramite le tre proprietà oggetto di questa lezione. Iniziamo esaminando la proprietà “visibility”.
La proprietà visibility
Questa proprietà determina se un elemento deve essere visibile o nascosto. Si applica a tutti gli elementi e non viene ereditata.
È fondamentale notare la differenza tra l’utilizzo di “visibility” e l’uso della dichiarazione “display: none” per nascondere un elemento. Utilizzando “visibility”, l’elemento non viene rimosso dal flusso del documento. Ciò significa che, anche se invisibile, il box che genera occupa comunque lo spazio definito dalle sue dimensioni. In altre parole, è presente ma non visibile. Con “display: none”, invece, l’elemento viene rimosso dal flusso del documento e non occupa alcuno spazio sulla pagina.
Sintassi ed esempi:
selettore {visibility: valore} I valori possibili sono:
visible: valore iniziale e predefinito, l’elemento è visibile;hidden: l’elemento è nascosto, ma mantiene il suo posto nel layout e apparirà come una zona vuota;collapse: utilizzato solo per elementi di tabella (righe, colonne, celle).
div {visibility: visible;}
p {visibility: hidden;}
td {visibility: collapse;} La proprietà clip
Questa proprietà, di raro utilizzo, serve a definire, attraverso delle coordinate, la zona visibile di un elemento. Si applica solo agli elementi con “position: absolute” o “position: fixed”.
Sintassi ed esempi:
selettore {clip: rect(valore-top, valore-right, valore-bottom, valore-left)} La proprietà “clip” ritaglia un rettangolo che delimita la parte visibile dell’elemento. La definizione del rettangolo avviene attraverso la funzione “rect”, con valori di coordinate espresse in unità di misura (principalmente pixel) relative ai quattro lati di un box: top, right, bottom, left.
div {
position: absolute;
clip: rect(20px, 130px, 225px, 40px);
} La proprietà z-index
Tra le tre proprietà esaminate in questa lezione, “z-index” è sicuramente la più utile e utilizzata. Con essa si stabilisce l’ordine di posizionamento degli elementi basandosi su una scala di livelli, simile al concetto di livelli sovrapposti in Photoshop.
I posizionamenti (assoluti, relativi o fissi) permettono di sistemare o traslare gli elementi lungo due dimensioni (verticale e orizzontale). Nei CSS, esiste una sorta di profondità o terza dimensione: lo “z-index”. Questo stabilisce la disposizione degli elementi lungo l’asse perpendicolare allo schermo.
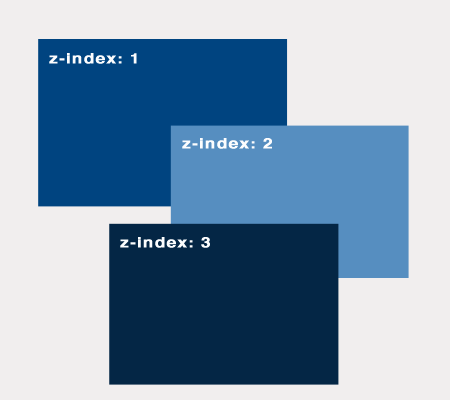
Un’immagine può chiarire meglio il concetto:

Sintassi ed esempi
La proprietà “z-index” si dichiara mediante la seguente sintassi:
selettore {z-index: valore;} Lo “z-index” assume valori interi senza unità di misura, che possono essere positivi o negativi. Gli elementi con un “z-index” maggiore vengono posizionati sopra (o, per essere precisi, davanti) agli elementi con “z-index” minore.
Esempi:
.box-1 {z-index: 1;}
.box-2 {z-index: 2;}
.box-3 {z-index: 3;} In questo caso, “box-3” avrà un posizionamento più alto rispetto a “box-2” e “box-1”.

