2.22
Strutturare il progetto HTML utilizzando directory e sottodirectory, e acquisire competenze nella navigazione tra i vari file.
Quando i progetti, in particolare i siti web, hanno dimensioni contenute e includono poche pagine, potremmo optare per la semplice collocazione di tutti i file in una singola cartella. Tuttavia, è evidente che con la crescita del progetto, sorgereà la necessità di introdurre una maggiore organizzazione.
In questo contesto, potrebbe diventare essenziale raggruppare le immagini in cartelle separate per garantire un’organizzazione più chiara e di suddividere il sito in diverse sezioni, in modo da mantenere documenti simili all’interno di contesti omogenei.
I progetti HTML e i siti web richiedono pertanto una struttura ordinata, spesso descritta come un “albero del sito” per rappresentare la visualizzazione della struttura fondamentale del sito.
Poiché l’organizzazione di un sito attraverso directory e sottodirectory è una pratica comune, è essenziale imparare a navigare tra i vari file che costituiscono il sito, consentendo di creare collegamenti anche verso documenti situati in posizioni remote, navigando attraverso strutture gerarchiche.
Per fare ciò, è possibile utilizzare due modalità principali:
- Specificare un percorso assoluto.
- Specificare un percorso relativo.
Collegamenti Web HTML: Utilizzo dei Percorsi Assoluti
Un percorso assoluto è una forma di indicazione dettagliata dell’indirizzo di un determinato documento, elencando tutte le directory e sottodirectory che devono essere attraversate per raggiungere il file desiderato. Per una comprensione più approfondita, consideriamo il seguente indirizzo:
Consulta le guide sui <a href=”https://www.html.it/css/index.html”>fogli di stile</a> Questo collegamento web utilizza un percorso assoluto e fa riferimento a una specifica directory. Nello specifico:
- http://: Questa parte indica al browser di utilizzare il protocollo per la navigazione web (l’http).
- www.html.it/: Questa parte indica il sito web di riferimento, www.html.it.
- css/: Qui, si specifica che la risorsa indicata è situata all’interno della cartella “css”.
- index.html: Infine, si indica che il file da collegare è denominato “index.html”.
In modo più semplice, un collegamento assoluto corrisponde all’URL che spesso appare nella barra degli indirizzi del browser.
I percorsi assoluti sono utilizzati principalmente quando si creano collegamenti a risorse ospitate su siti di terze parti, che non fanno parte del proprio progetto.
Collegamenti HTML con Percorsi Relativi
Spesso, quando sviluppiamo un progetto sul nostro computer (localmente), potremmo non avere un indirizzo web definito, specialmente quando ci riferiamo a documenti all’interno del progetto o del sito stesso. In queste circostanze, è importante comprendere il funzionamento dei percorsi relativi.
I percorsi relativi si basano sulla posizione degli altri file rispetto al documento in cui ci si trova in quel momento. Per collegare due pagine che si trovano nella stessa directory, è sufficiente scrivere:
<a href=”paginaDaCollegare.html”> Collegamento alla pagina da collegare situata nella stessa directory della pagina corrente </a>
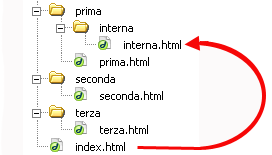
Ora, supponiamo di trovarci in una situazione come questa:

Immaginiamo di essere nella pagina index.html e desideriamo collegarci al file interna.html, che è situato nella directory “interna”, a sua volta contenuta nella directory “prima”. La sintassi corretta è la seguente:
<a href=”prima/interna/interna.html”>Visita la pagina interna</a>
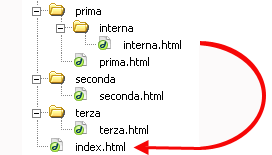
Adesso esaminiamo l’esempio opposto: dalla pagina “interna”, vogliamo collegarci a una pagina (index.html) situata a due livelli superiori. La situazione è illustrata nella Figura 2.
Figura 2. Riferimento a una pagina in una directory di livello superiore

La sintassi corretta per collegarsi a un file in una directory due livelli superiori rispetto a quella attuale è la seguente:
<a href=”../../index.html”>Visita la pagina interna</a>
Con i percorsi relativi, vengono applicate le seguenti regole generali:
Per collegarsi a un file situato nella stessa directory, è sufficiente inserire il nome del file: <a href=”paginaDaCollegare.html”>collegamento alla pagina</a>
Per accedere a un file contenuto in una cartella di livello inferiore rispetto alla posizione attuale, è necessario specificare il nome della cartella seguito da “/” (slash), seguito dal nome del file. La formula è la seguente: cartella/nomeFile.htm: <a href=”prima/interna/interna.html”>Visita la pagina interna</a>
Per tornare di due livelli superiori, si utilizza la notazione: ../nomeFile.html <a href=”../../index.html”>Visita la pagina interna</a>
Grazie a queste indicazioni, è possibile navigare agevolmente tra le directory del progetto o del sito. A titolo di esempio, è possibile risalire di un livello rispetto alla posizione del file, accedere a un’altra cartella e quindi selezionare un altro file in questo modo:
../altraCartella/nuovoFile.html
Href: index.html
È possibile incontrare una notazione simile a quanto segue:
Consulta le risorse sui <a href=”/css/index.html”>fogli di stile</a>
Se il progetto è ospitato su un server Unix (ma la sintassi funziona anche su sistemi Windows, purché non sia in modalità locale), la presenza del carattere ‘/’ all’inizio dell’indirizzo indica la directory principale del sito, nota anche come “root”. Pertanto, <a href=”/css/index.html”> rappresenta un altro modo per esprimere percorsi assoluti all’interno del proprio sito.
Un aspetto importante da notare è che una volta che il sito è online, specificare “index” all’interno di una directory diventa spesso facoltativo. Invece di scrivere:
https://www.html.it/css/index.html è sufficiente indicare la directory:
https://www.html.it/css/ Tuttavia, è fondamentale verificare con il provider di hosting se le pagine “index” all’interno delle directory devono avere nomi come “index.html,” “index.htm,” “index.asp,” “index.php,” “home.asp,” o altro.
Consigli per i Nomi dei File È importante notare che esistono due famiglie di sistemi operativi: Windows e Unix (Linux), che gestiscono i file in modi diversi. Di conseguenza, è necessario tenere presente alcune considerazioni:
Evitare di utilizzare spazi vuoti nei nomi dei file, poiché la gestione degli spazi bianchi non è sempre uniforme. È preferibile utilizzare il “trattino basso” (underscore) per sostituire gli spazi vuoti. Ad esempio: mio_file.html
Nelle directory di ambiente Unix, le maiuscole e le minuscole possono fare la differenza, quindi è importante verificare la corretta ortografia dei nomi dei file.
Inoltre, è essenziale fare attenzione a non utilizzare una notazione come la seguente nei collegamenti:
<a href=”file:///C|percorso/nomeFile.html”>testo</a>
Questa notazione rappresenta generalmente un riferimento (assoluto) al proprio computer e non funzionerebbe una volta che il progetto è online.

