3.20
Vediamo qual è La struttura di un foglio di stile
Esaminiamo questa sezione di codice:
body {
background: white;
color: black;
}/* Stili per i titoli h1 */
h1 {
color: red;
font: 36px Helvetica, Arial, sans-serif;
}
/* Colore del testo delle liste */
li {
color: green;
}
/* Colore dei titoli h1 per la stampa */
@media print {
h1 {
color: black;
}
}
In questo frammento, sono presenti tre categorie di dichiarazioni che possono essere utilizzate in un foglio di stile CSS:
Regole: Le regole specificano come gli elementi HTML dovrebbero essere formattati. Ad esempio, la regola
bodydefinisce lo sfondo bianco e il colore del testo nero per l’intero corpo del documento.Commenti: I commenti sono note di testo nel CSS che non influenzano la formattazione della pagina web ma forniscono spiegazioni o informazioni aggiuntive per chi legge il codice. Sono racchiusi tra
/*e*/.Direttive @-rules: Le direttive @-rules sono istruzioni speciali che influenzano il comportamento del CSS. Nell’esempio, la direttiva
@media printspecifica che le regole al suo interno saranno applicate solo quando la pagina viene stampata.
Un foglio di stile CSS è essenzialmente una collezione di regole, e queste regole definiscono come gli elementi HTML dovrebbero essere presentati. I commenti e le direttive @-rules sono opzionali e possono essere inclusi per scopi di documentazione o per personalizzare il comportamento del CSS in determinate situazioni. La regola è l’elemento fondamentale che definisce la formattazione degli elementi HTML all’interno del foglio di stile.

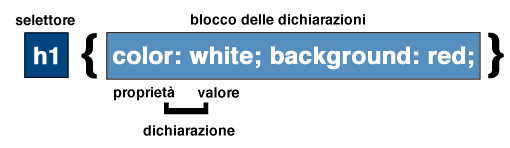
Questa illustrazione mostra la struttura tipica di una regola CSS, che è divisa in due blocchi principali:
Il Selettore: Il selettore definisce la parte del documento a cui la regola verrà applicata. Ad esempio, in questo caso, la regola si applicherà a tutti gli elementi
<h1>, impostando il loro sfondo in rosso e il colore del testo in bianco. I selettori possono assumere diverse forme e tipi, e affronteremo le varie tipologie in una sezione dedicata della guida. Per ora, è importante comprendere il ruolo che svolgono.Il Blocco delle Dichiarazioni: Il blocco delle dichiarazioni è delimitato dalle parentesi graffe, sia di apertura che di chiusura, e si trova subito dopo il selettore e altre regole. All’interno del blocco delle dichiarazioni, è possibile specificare più dichiarazioni. Ogni dichiarazione è composta da una coppia di una proprietà e un valore. La proprietà definisce l’aspetto dell’elemento o del selettore che si desidera modificare (come margini, colore di sfondo, larghezza, ecc.), e il valore specifica come dovrebbe apparire. Le proprietà e i valori sono separati da due punti, e le dichiarazioni sono separate da un punto e virgola. Anche se non è obbligatorio, è una buona pratica includere un punto e virgola anche dopo l’ultima dichiarazione all’interno del blocco.
È importante notare che, in una singola dichiarazione, non è consentito indicare più di una proprietà, ma spesso è possibile specificare più valori per una proprietà. Ad esempio, la seguente regola è errata:
body {color background: black;}Mentre questa è perfettamente valida e plausibile:
p {font: 12px Verdana, Arial;}Gli spazi bianchi all’interno di una regola non influiscono sul risultato, ma è consigliabile includere spazi tra le diverse parti per migliorare la leggibilità del codice.
Proprietà Individuali e Sintassi Abbreviata
Nelle definizioni delle regole CSS, è possibile utilizzare proprietà individuali o proprietà con sintassi abbreviata, spesso indicate come “shorthand properties” in inglese.
Le proprietà individuali sono le più comuni. Con esse, è possibile impostare un singolo aspetto per un dato elemento o selettore, come il colore, la dimensione del testo, il tipo di carattere da utilizzare, ecc.
Le proprietà con sintassi abbreviata consentono, invece, di definire un insieme di proprietà con una singola dichiarazione. Per comprenderlo meglio, consideriamo un esempio.
Ogni elemento ha un margine che può essere definito separatamente sui quattro lati: superiore, destro, inferiore e sinistro. È possibile specificare un valore per ciascun lato utilizzando quattro proprietà individuali distinte:
- margin-top
- margin-right
- margin-bottom
- margin-left
La regola sarebbe la seguente:
div { margin-top: 10px; margin-right: 5px; margin-bottom: 10px; margin-left: 5px;
}Tuttavia, lo stesso risultato può essere ottenuto utilizzando la proprietà con sintassi abbreviata
margin:
div {margin: 10px 5px 10px 5px;}Nel corso del nostro studio delle proprietà CSS, approfondiremo l’uso e la sintassi di ciascuna di esse. Al momento, ci limiteremo a elencare alcune delle shorthand properties comuni:
- background
- border
- border-top
- border-right
- border-bottom
- border-left
- border-width
- border-color
- list-style
- margin
- padding
- outline
Commenti Nel codice iniziale dell’articolo, le parti racchiuse tra /* e */ rappresentano commenti nel codice CSS.
/* Stili per i titoli h1 */ /* Colore del testo delle liste */ /* Colore dei titoli h1 per la stampa */I commenti nei CSS, come in molti linguaggi di programmazione, sono annotazioni esplicative che non vengono interpretate dal browser. Sono utili per fornire spiegazioni o informazioni aggiuntive all’interno del codice, sia per chi scrive il codice che per chi lo consulta.
Le @-rules Il terzo tipo di dichiarazione nel CSS è rappresentato dalle cosiddette direttive @-rules. Questo particolare tipo di istruzione è contrassegnato dal simbolo/prefisso @ (at) nella sua definizione, da cui deriva il nome:
@media print { h1 {color: black;}
}Le @-rules consentono di specificare regole che si applicheranno solo in determinate condizioni o contesti, come nel caso dell’@media print che indica che le regole al suo interno saranno applicate quando la pagina viene stampata.

