Si sente spesso parlare di Usabilità, o come dicono quelli bravi UX, quando si descrivono i siti web e come dovrebbero essere realizzate le pagine.
Già da qualche anno Google sta attribuendo un sempre maggiore merito ai siti ottimizzati per mobile, e li scansiona con reti medie mobile proprio per capire quali sono leggeri, facilmente caricabili in tempi rapidi, e che abbiano un layout pensato per smartphone, da cui viene ormai dal 60% al 80% del traffico del web.
Dal Marzo 2021 la il motore di ricerca indicizza i siti soltanto dalla versione mobile, attribuendo un valore maggiore a quelli che a parità di caratteristiche siano meglio presentati da mobile.
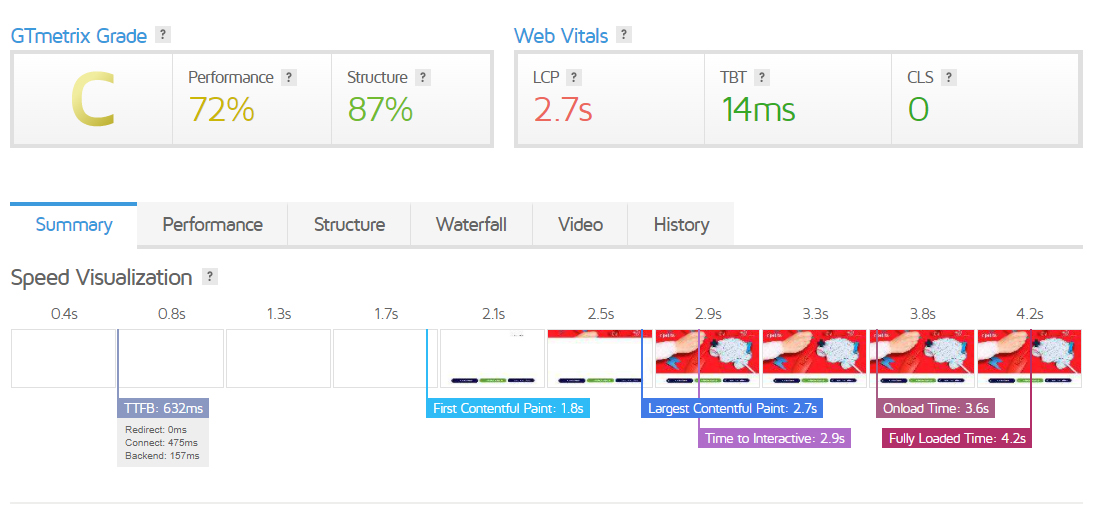
A livello di usabilità ormai da un po Google ha inserito nella search console la sezione Segnali Web Essenziali, dove riassume in parametri di valore l’usabilità delle pagine scansionate.
Il motore di ricerca di Mountain View ha raggruppato i Core Web Vital, si chiamano così questi parametri, in 3 valori fondamentali:
- LCP, largest contentful paint
- FID, First Input Delay
- CLS, Cumulate layout shift.
Andiamo a vederli nel dettaglio
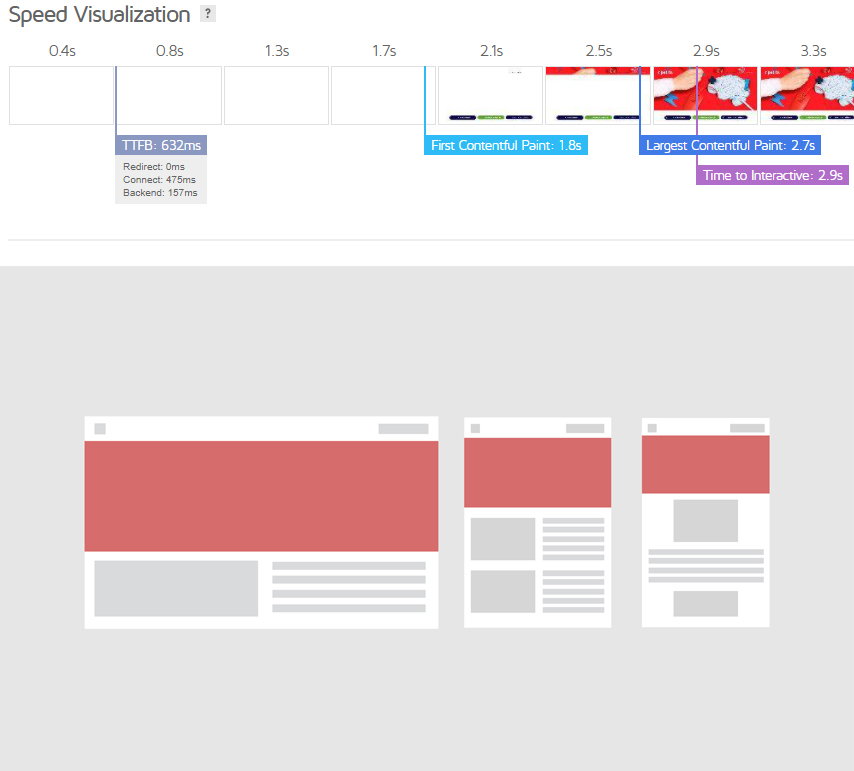
Largest Contentful Paint, o LCP

LCP, Il largest contentful paint, indica il tempo che impiega il browser a disegnare tutti gli elementi della pagina, ed è un parametro indicativo dei tempi di caricamento dei contenuti della pagina.
Gli elementi della pagina che concorrono alla determinazione dell LCP sono
- blocchi di testo;
- video;
- immagini;
- immagini di sfondo caricate tramite CSS;
- tag di intestazione;
- liste;
- tabelle.
Quando si ha un valore alto di LCP dipende da tempi di caricamento degli elementi come immagini, tempi di risposta del server lunghi e blocchi di codice della pagina difficili da caricare o che intralciano il caricamento della stessa.
Proviamo a pensare alla pagina web come un documento che ha una parte visibile(i contenuti che vediamo nel browser quando interroghiamo una pagina tramite la barra degli indirizzi) e una parte invisibile(i codici JS e CSS che permettono sostanzialmente “gli effetti” grafici e l’interazione con l’utente)
Ottimizzare queste parti, attraverso la compressioni dei codici js css e html della pagina, e le immagini, l’utilizzo di piattaforme di video sharing anziché caricare il video intero all’interno della stessa, permettono di abbassare il valore del nostro LCP. In particolare se parliamo di CMS come WordPress, molto spesso non riusciamo ad intervenire sul codice della singola pagina perché le pagine dei contenuti sono di fatto generate da WordPress attraverso le sue routine interne. Per questo sono disponibili diverse soluzioni di caching, che fanno un lavoro di ottimizzazione “d’insieme” del codice della pagina e permettono all’utente navigante di caricare la pagina che sta visitando una volta sola, salvando un cookie con le informazioni dei contenuti all’interno del browser, in modo che se non si aggiornasse in futuro, la stessa pagina possa essere fruibile senza caricarla di nuovo per intero.
Alcuni tra i Plugin di WordPress che uso per ottimizzare la cache sono Autoptimize, Fastest Cache, Cache enabler, in abbinato o meno con Leverage Browser Caching.
Ci sono altri plugin come Smush ad esempio che intervengono particolarmente sull’ottimizzazione selettiva o in blocco delle immagini. Consiglio però di ridimensionare e comprimere le immagini prima di caricarle nel sito valutando prima gli spazi che occuperanno.
Alcuni tool online di compressione immagini a monte sono: https://compressjpeg.com/ e https://compresspng.com/
First Input Delay e Total Blocking Time, il primo impatto

Il First Input Delay è uno dei segnali web essenziali che misura il tempo che passa da quando l’utente interroga una pagina(click su link, pulsante)e il browser restituisce il segnale che la pagina esiste.
Riassume di fatto la prima impressione che ha l’utente sulla reazione del sito e la sua inattività.
Il valore del FID deve essere molto basso, perché da un segnale di velocità di interazione di primo impatto con la pagina.
Si tratta di un valore legato anche al Total Blocking Time, un segnale non essenziale che misura quanto la pagina è bloccata prima di essere caricato il primo byte.
Il FID non misura il tempo che ci mette il browser a processare un evento, esempio click su pulsante, né il tempo che l’interfaccia front end della pagina(quello che vede l’utente dopo.
Non conta lo scroll del mouse o l’ingrandimento degli elementi da parte dell’utente.
Un FID buono è sotto i 100 millisecondi e migliorabile da 100 a 300, oltre è un segnale assolutamente da sistemare.
Un punteggio alto di FID avviene quando il browser è impegnato a fare altro, es. caricare ed eseguire codice javascript, il che occupa il thread principale e quindi non risponde all’interazione dell’utente.
Va analizzato cosa blocca il browser in questo caso, ad esempio riducendo i tempi di esecuzione di codice come JS, ridurre al minimo il tempo di impegno del thread principale e ridurre al minimo le chiamate a codice esterno.
Il TBT è un segnale web non essenziale che misura il tempo totale fra il primo caricamento grafico in pagina(FCP) e il tempo di interazione, prima risposta da parte del thread principale.
E’ l’alternativa principale al FID come parametro di misura con tool di analisi non reali utente. In genere viene usato soltanto come strumento di test.
Un’attività che impiega più di 50 millisecondi per essere eseguita è un’attività lenta, quindi il TBT viene calcolato considerando il tempo più lungo di blocco del processo che ferma il thread principale.
Un TBT buono è al di sotto dei 200 millisecondi, mentre pessimo se supera i 600ms.
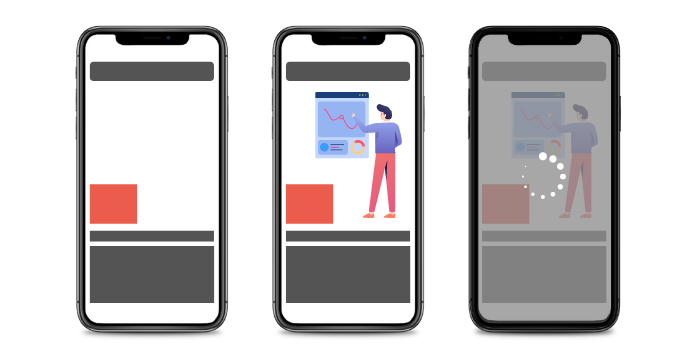
Cumulate Layout Shift(CLS), “L’effetto Scalino”

Il Cls è un valore calcolato da Google per indicare l’indice di stabilità di una pagina web. In sostanza misura gli spostamenti(effetto scalino) imprevisti che alcuni elementi della pagina causano durante il caricamento dei contenuti.
Molti siti che monetizzano con adsense o altri canali di advertising hanno banner che si caricano scalarmente, o tendine che si aprono, o video che spuntano all’improvviso. Questi elementi disturbano la fruibilità del contenuto principale della pagina, e di fatto causano fastidi agli utenti che navigano.
Inoltre potrebbero causare dei problemi anche più gravi, ad esempio uno scostamento vicino ad un pulsante può causare click erronei, con tutte le conseguenze che l’azione errata può portare.
Per questo ci viene in aiuto il CLS, per analizzare proprio il grado di questo tipo di scostamenti, che causano un peggiornamento della UX(Esperienza di Navigazione dell’utente).
Più le pagine sono instabili, più il CLS è alto, peggiore è l’esperienza utente.
In cosa consistono gli spostamenti del layout di una pagina web
Come anticipato, gli elementi che causano spostamenti imprevisti del layout possono essere le immagini, i video, i caratteri, i moduli di contatto, alcuni pulsanti e altre tipologie di contenuti.
Il CLS misura la somma totale di scostamenti che spostano il layout dell’intera pagina durante tutto il suo caricamento.
E’ importante che questo valore sia basso, che si traduce in una piacevole esperienza di navigazione, al contrario un valore alto indica l’esistenza di problemi di assegnazione dello spazio edi codifica errata a livello di contenuti.
Ci sono 5 casi che possono causare uno scostamento del layout.
Immagini e video senza dimensioni
Annunci, video e audio incorporati e iframe senza dimensioni
Contenuto inserito in maniera dinamica(es. uso di Ajax)
Webfont che causano scostamento
Azioni in attesa di una risposta di rete prima di aggiornare il documento.
E tu ti sei mai imbattutto in pagine dal valore alto usando strumenti di valutazione performance e core web vitals?